开源软件名称:js-screen-shot
开源软件地址:https://gitee.com/likai119/js-screen-shot
开源软件介绍:
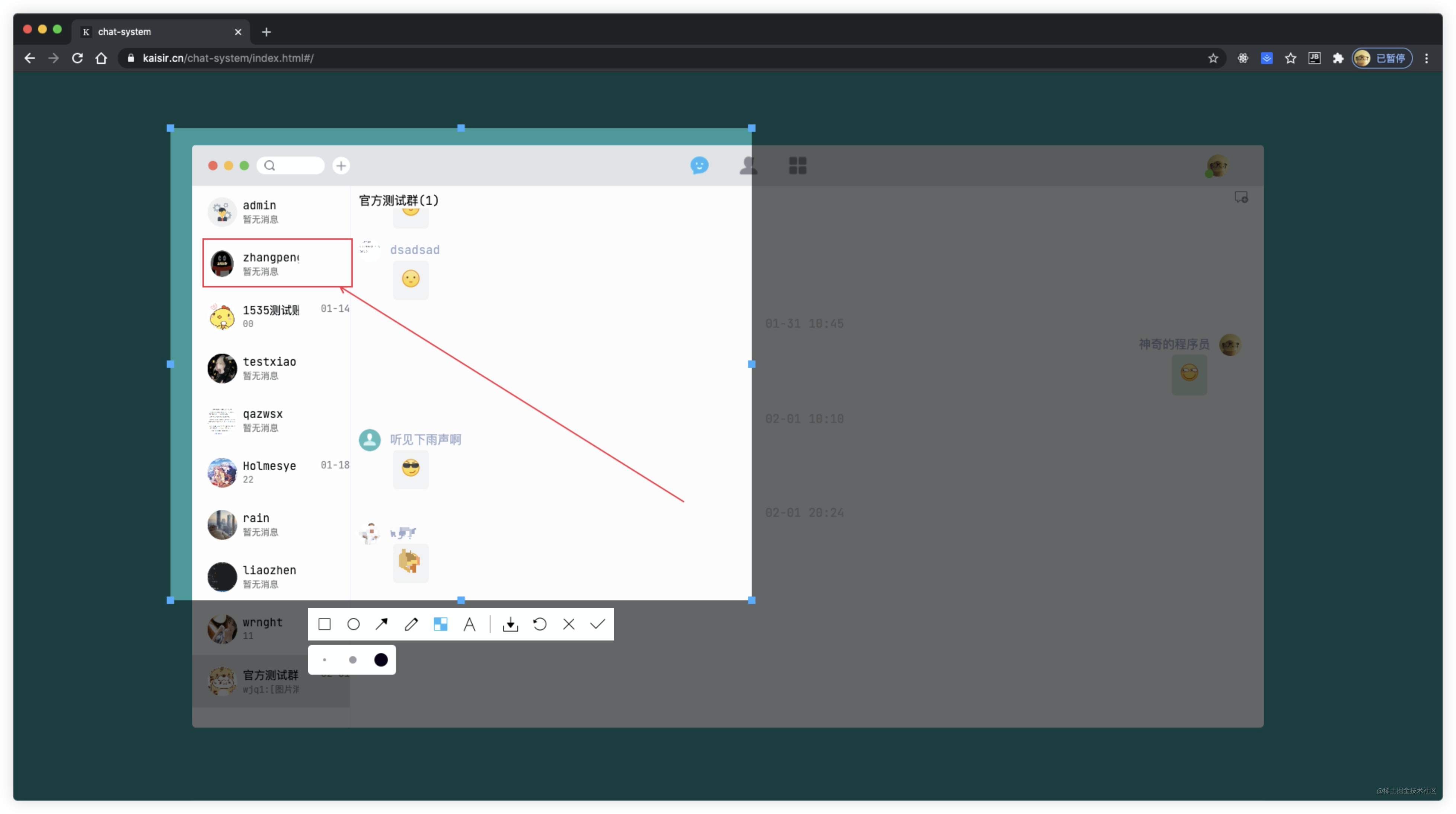
js-web-screen-shot ·       web端自定义截屏插件(原生JS版),运行视频:实现web端自定义截屏功能 ,效果图如下: 写在前面关于此插件的更多介绍以及实现原理请移步: 插件安装yarn add js-web-screen-shot# ornpm install js-web-screen-shot --save 插件使用由于插件采用原生js编写且不依赖任何第三方库,因此它可以在任意一台支持js的设备上运行。 import形式使用插件import ScreenShort from "js-web-screen-shot"; ⚠️注意:实例化插件时一定要等dom加载完成,否则插件无法正常工作。
cdn形式使用插件- 将插件的
dist文件夹复制到你的项目中 - 使用
script标签引入dist目录下的screenShotPlugin.umd.js文件
<script src="./screenShotPlugin.umd.js"></script> // 截图确认按钮回调函数 const callback = (base64) =>{ console.log(base64); } // 截图取消时的回调函数 const closeFn = ()=>{ console.log("截图窗口关闭"); } new screenShotPlugin({enableWebRtc: true, completeCallback: callback,closeCallback: closeFn});⚠️注意:实例化插件时一定要等dom加载完成,否则插件无法正常工作。
参数说明截图插件有一个可选参数,它接受一个对象,对象每个key的作用如下: enableWebRtc 是否启用webrtc,值为boolean类型,值为false则使用html2canvas来截图completeCallback 截图完成回调函数,值为Function类型,最右侧的对号图标点击后会将图片的base64地址回传给你定义的函数,如果不传的话则会将图片的base64地址放到sessionStorage中,你可以通过下述方式拿到他:
sessionStorage.getItem("screenShotImg");closeCallback 截图关闭回调函数,值为Function类型。triggerCallback 截图响应回调函数,值为Function类型,使用html2canvas截屏时,页面图片过多时响应会较慢,该函数为响应完成后触发的事件。回调函数返回一个对象,类型为: {code: number,msg: string},code为0时代表截图加载完成。cancelCallback 取消分享回到函数,值为Function类型,使用webrtc模式截屏时,用户点了取消或者浏览器不支持时所触发的事件。回调函数返回一个对象,类型为:{code: number,msg: string},code为-1时代表用户未授权或者浏览器不支持webrtc。level 截图容器层级,值为number类型。canvasWidth 画布宽度,值为number类型。canvasHeight 画布高度,值为number类型。position 截图容器位置,值为{left?: number, top?: number}类型clickCutFullScreen 单击截全屏启用状态,值为boolean类型, 默认为falsehiddenToolIco 需要隐藏的截图工具栏图标,值为{ save?: boolean; undo?: boolean; confirm?: boolean }类型,默认为{}。传你需要隐藏的图标名称,将值设为true即可。
上述类型中的?:为ts中的可选类型,意思为:这个key是可选的,如果需要就传,不需要就不传。
API文档插件暴露了一些内部变量出来,便于调用者根据自己的需求进行修改。 getCanvasController该函数用于获取截图容器的DOM,返回值为HTMLCanvasElement类型。 示例代码: import ScreenShort from "js-web-screen-shot";const screenShotHandler = new ScreenShort();const canvasDom = screenShotHandler.getCanvasController(); 注意:如果截图容器尚未加载完毕,获取到的内容可能为null。
工具栏图标定制如果你需要修改截图工具栏的图标,可以通过覆盖元素css类名的方式实现,插件内所有图标的css类名如下所示 注意:下述所有列举的图标还包含点击后的图标样式,它的写法为.xxx-active {},例如:.square-active {}
square 矩形绘制图标 .square { background-image: url("你的图标路径") !important; &:hover { background-image: url("你的图标路径") !important; } &:active { background-image: url("你的图标路径") !important; } }round 圆型绘制图标 .round { background-image: url("你的图标路径") !important; &:hover { background-image: url("你的图标路径") !important; } &:active { background-image: url("你的图标路径") !important; } }right-top 箭头绘制图标 .right-top { background-image: url("你的图标路径") !important; &:hover { background-image: url("你的图标路径") !important; } &:active { background-image: url("你的图标路径") !important; } }brush 画笔工具 .brush { background-image: url("你的图标路径") !important; &:hover { background-image: url("你的图标路径") !important; } &:active { background-image: url("你的图标路径") !important; } } // 画笔尺寸选择 // 分为3种尺寸:small、medium、big // 此处只列举small尺寸的写法,其它两种只需要替换brush-xxx即可 .brush-small { background-image: url("你的图标路径") !important; &:hover { background-image: url("你的图标路径") !important; } &:active { background-image: url("你的图标路径") !important; } }mosaicPen 马赛克工具 .mosaicPen { background-image: url("你的图标路径") !important; &:hover { background-image: url("你的图标路径") !important; } &:active { background-image: url("你的图标路径") !important; } }text 文本工具 .text { background-image: url("你的图标路径") !important; &:hover { background-image: url("你的图标路径") !important; } &:active { background-image: url("你的图标路径") !important; } }save 保存 .save { background-image: url("你的图标路径") !important; &:hover { background-image: url("你的图标路径") !important; } &:active { background-image: url("你的图标路径") !important; } }close 关闭 .close { background-image: url("你的图标路径") !important; &:hover { background-image: url("你的图标路径") !important; } }undo 撤销 .undo { background-image: url("你的图标路径") !important; &:hover{ background-image: url("你的图标路径") !important; } } // 禁用状态图标 .undo-disabled { background-image: url("你的图标路径") !important; }confirm 确认 .confirm { background-image: url("你的图标路径") !important; &:hover { background-image: url("你的图标路径") !important; } }写在最后至此,插件的所有使用方法就介绍完了,该插件的Vue3版本,请移步:vue-web-screen-shot  |
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信

























请发表评论