开源软件名称:CommonPopupWindow
开源软件地址:https://gitee.com/heyclock/CommonPopupWindow
开源软件介绍:
CommonPopupWindow GitHubPopular popupwindow in the market and customized.
  (Android通用弹窗-结合市面流行的弹窗样式+支持自定义布局-有问题/需求请Issue). Descriptionpoplibrary引入即可调用弹窗
(其他配置待续)
Feature支持自定义布局(所有点击事件统一回调)
底部分享弹窗-结合市面流行样式(目前两种主流样式,如需增加请issue)
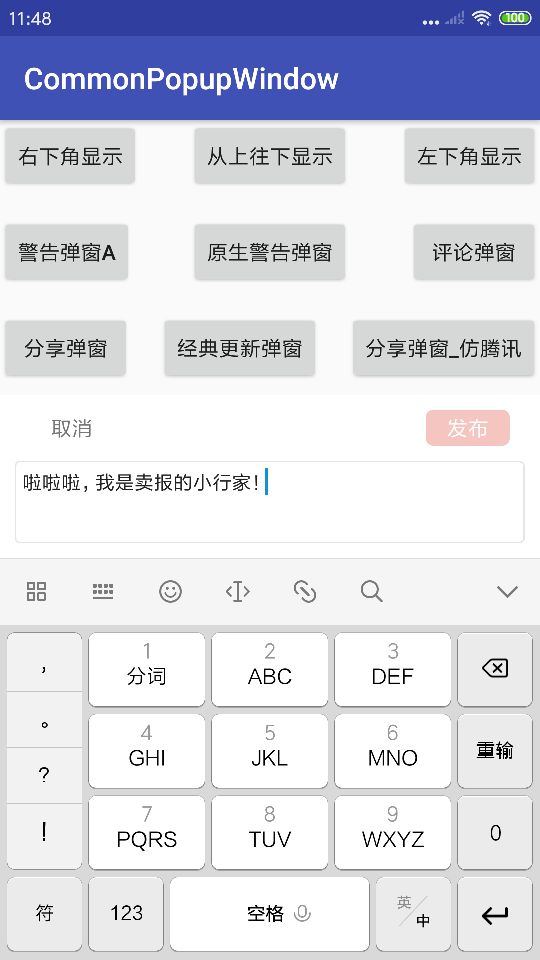
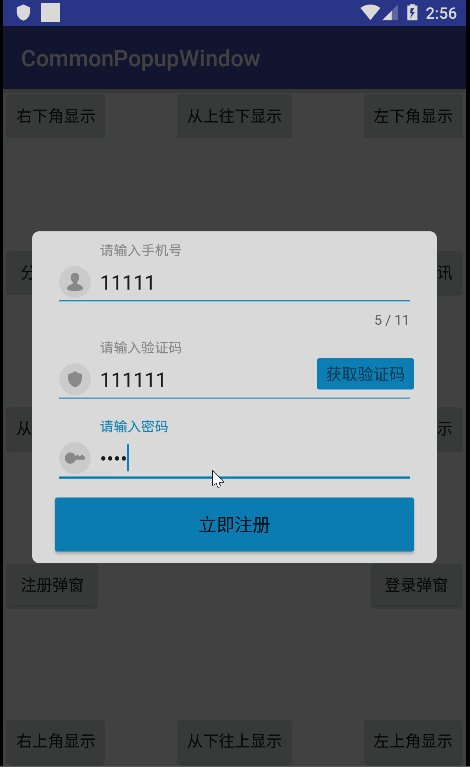
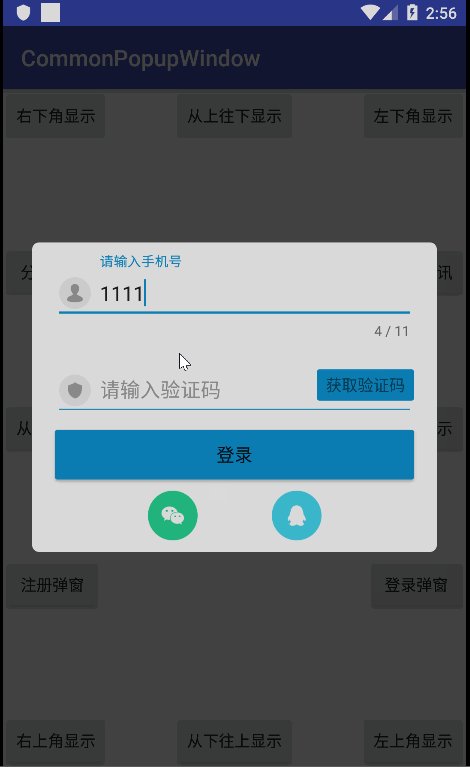
注册登录弹窗基本样式(登录可以设置显示多种组合样式)
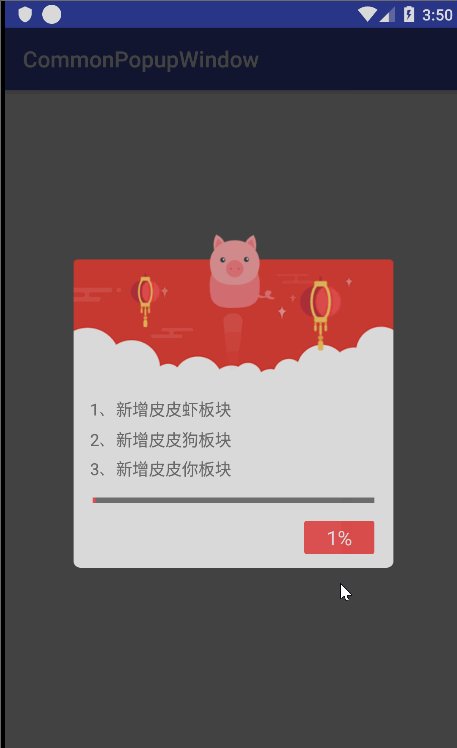
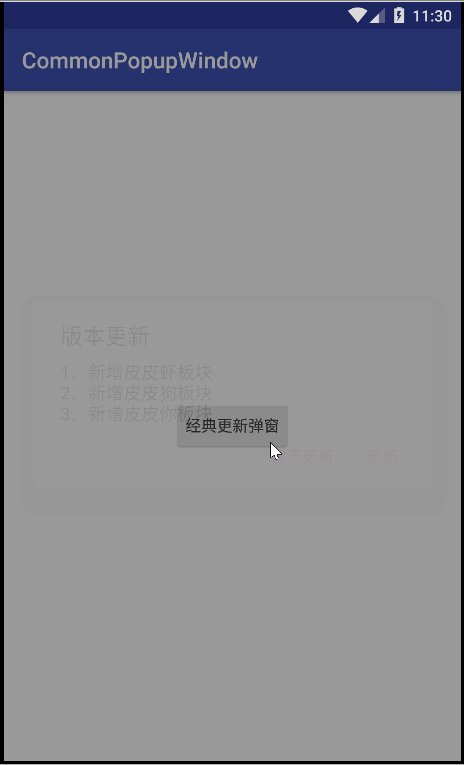
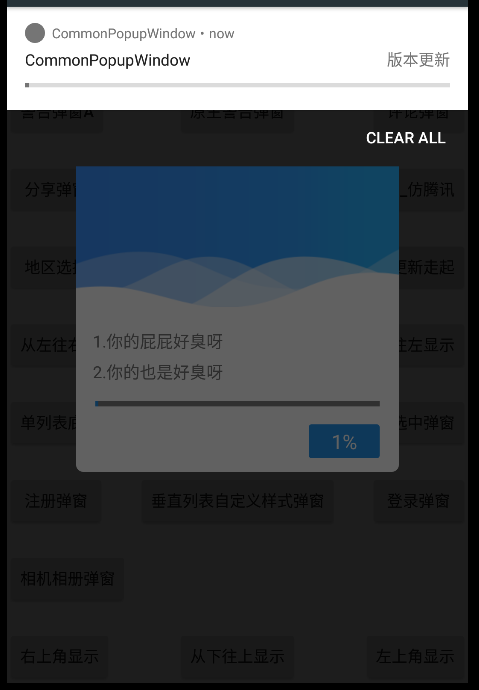
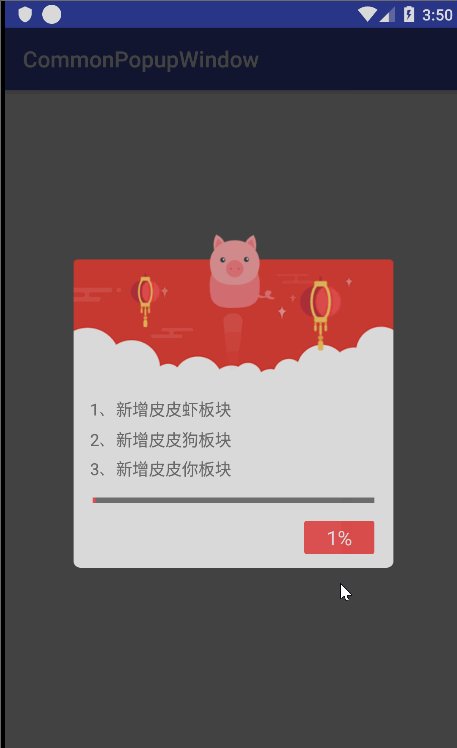
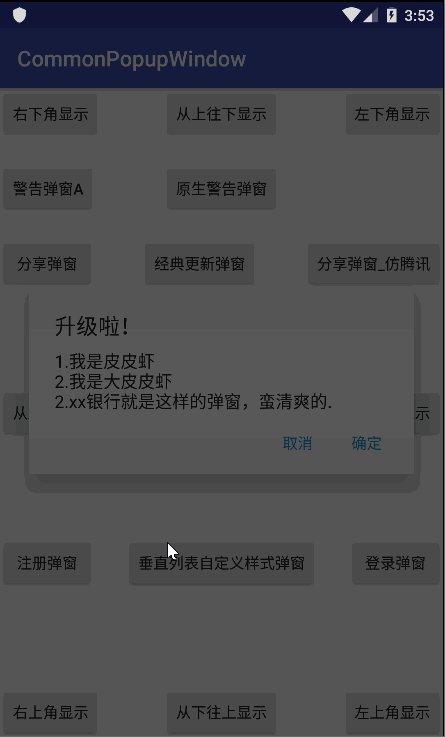
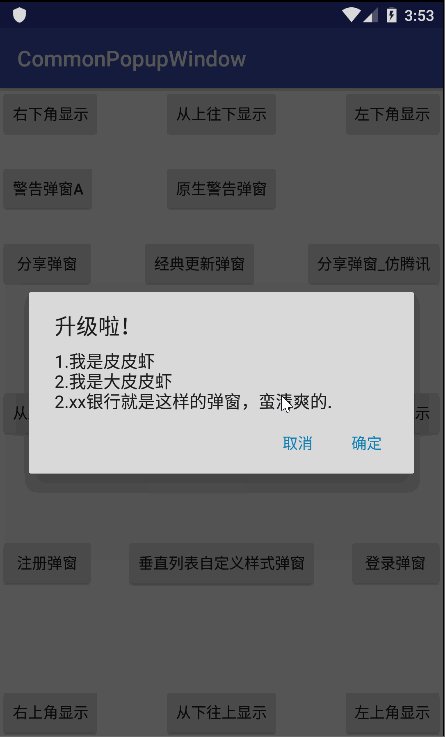
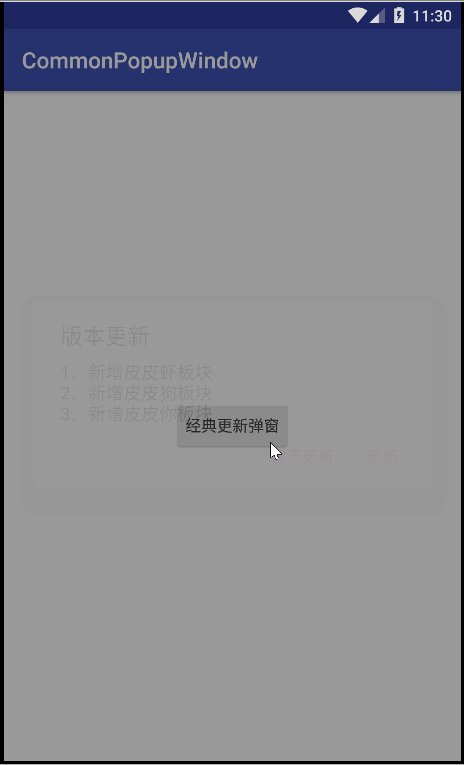
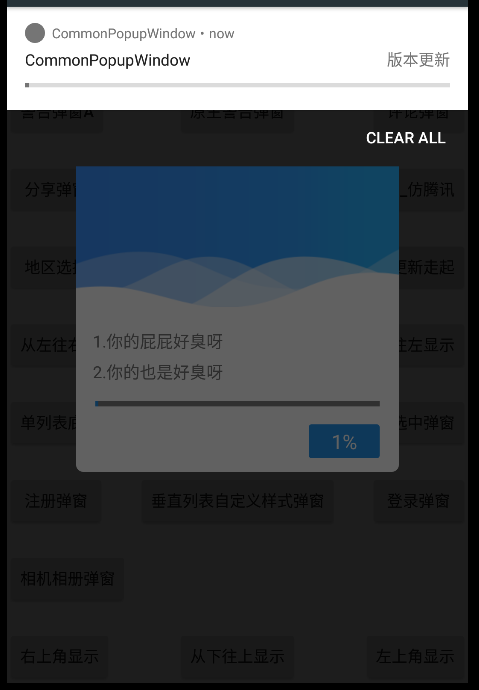
更新弹窗(目前经典样式)
基于更新弹窗+Rx家族的App更新模块1.14.0(只包含自定义1.0.1+更新弹窗1.0.4) (第一版完成)
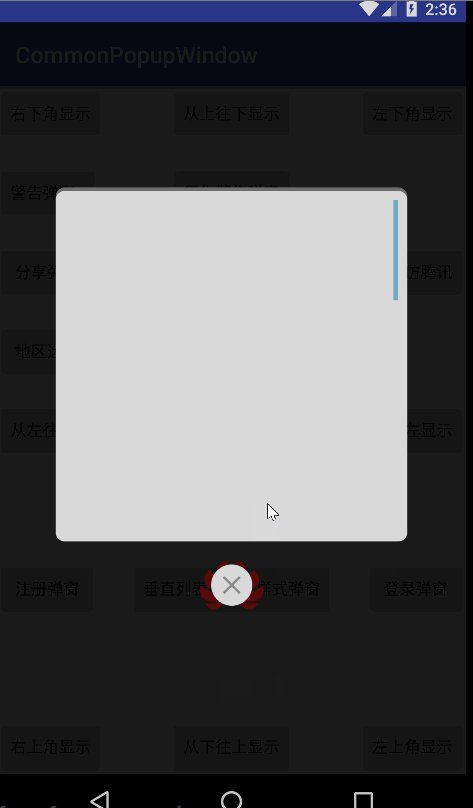
增加垂直列表弹窗(上下伸缩显示动画)
增加警告类弹窗(目前增加经典样式A)
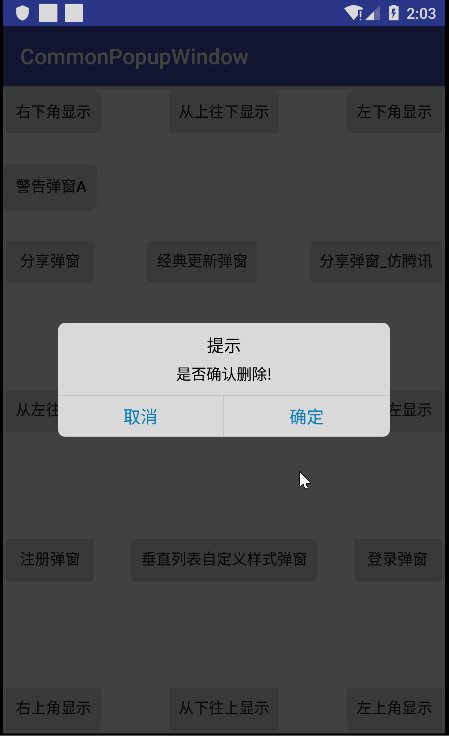
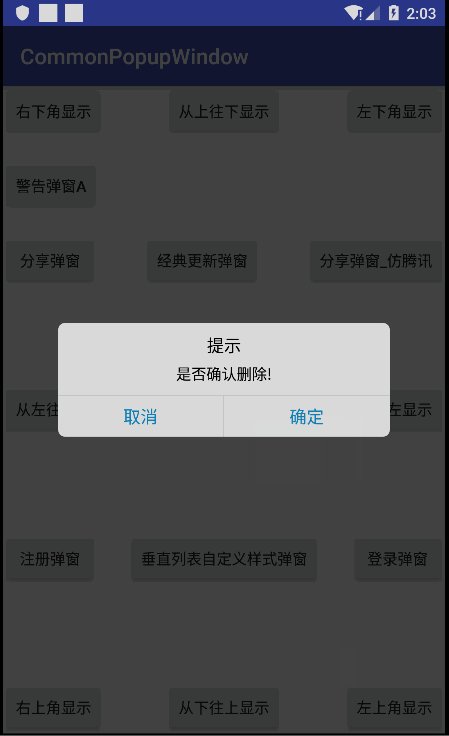
增加原生警告弹窗
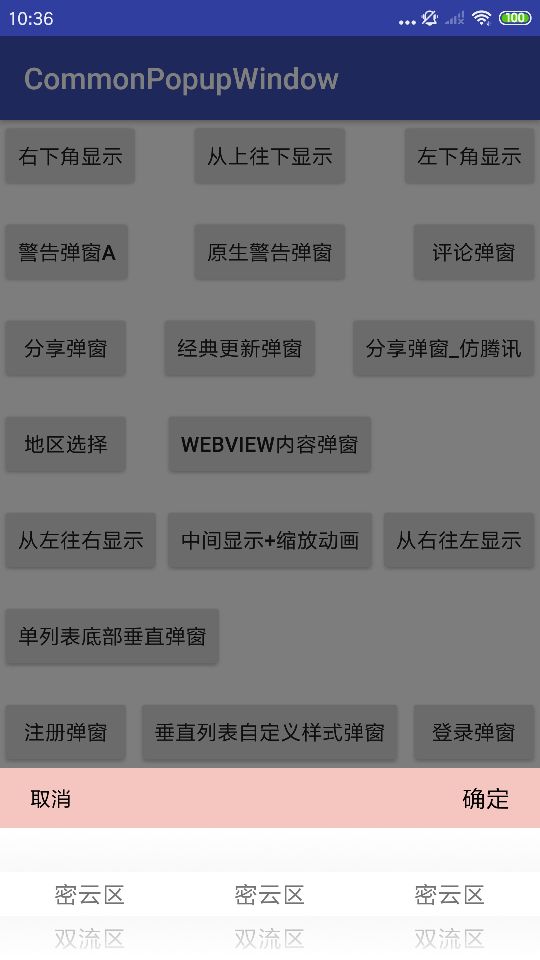
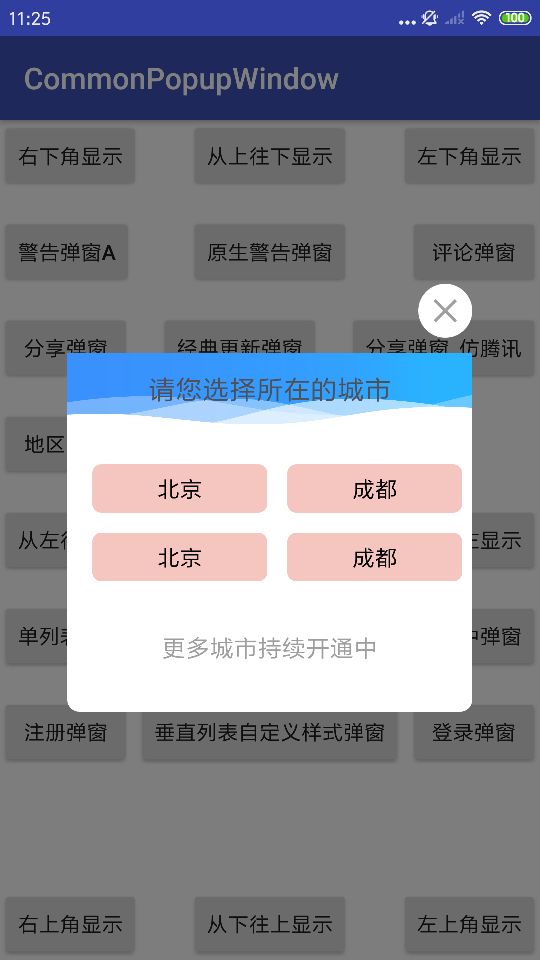
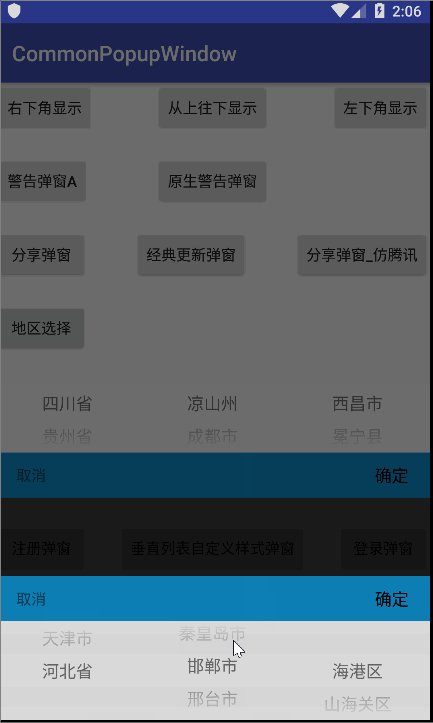
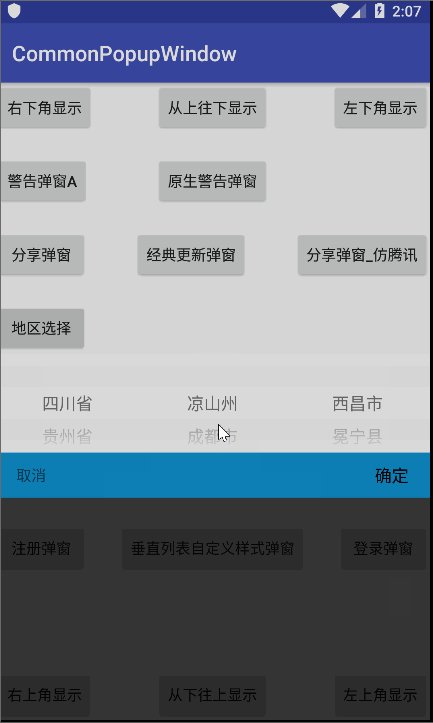
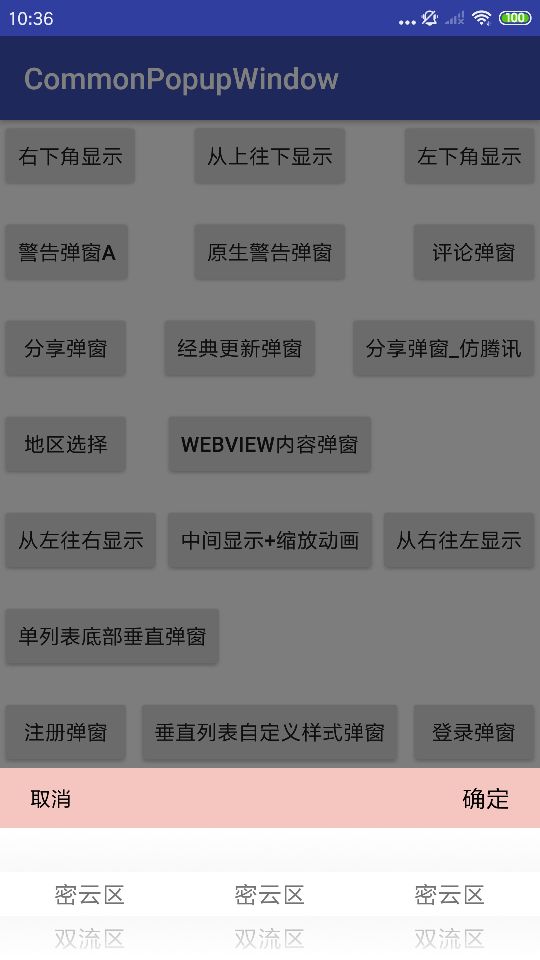
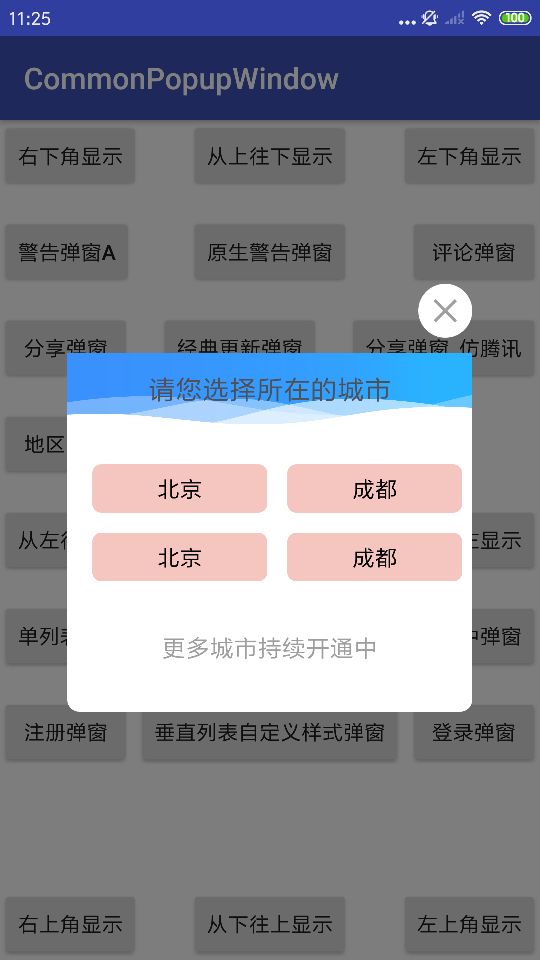
增加地区选择弹窗
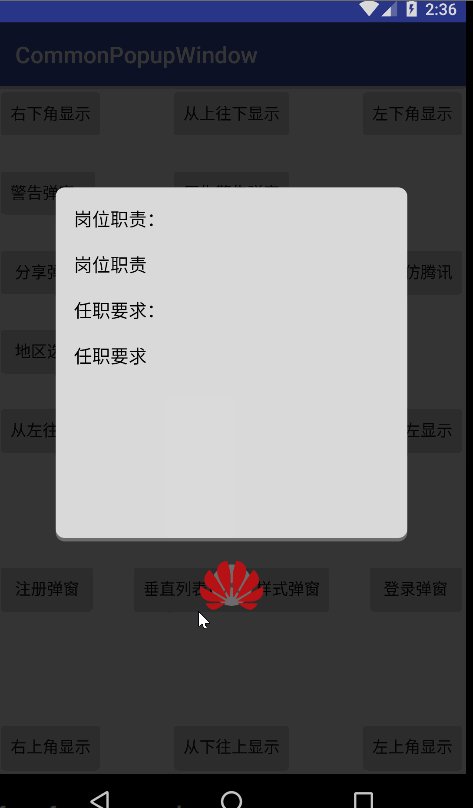
增加Webview内容弹窗
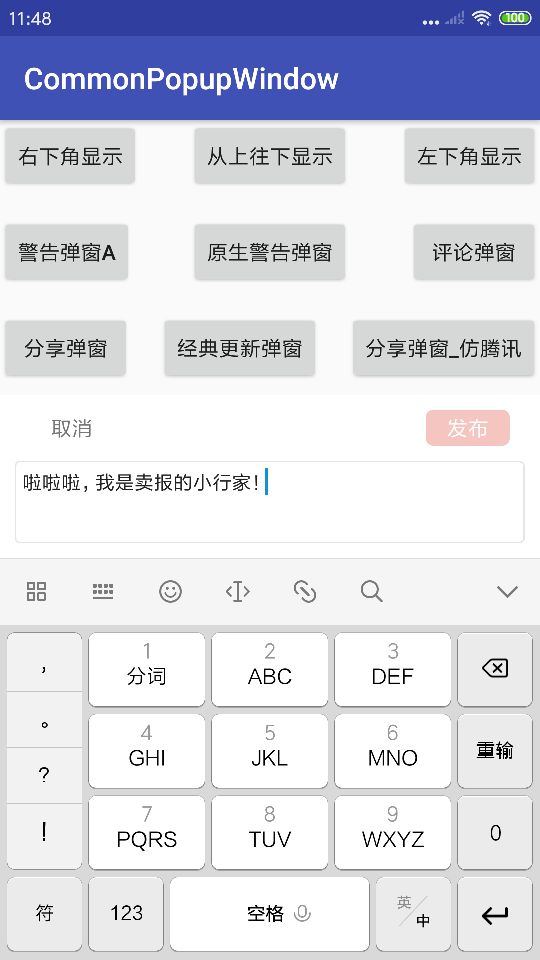
增加评论弹窗
垂直列表/地区弹窗
单项选择弹窗
整合App更新过来
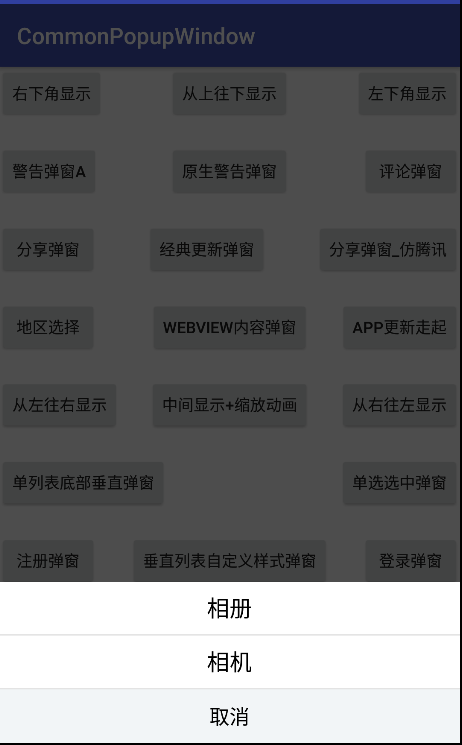
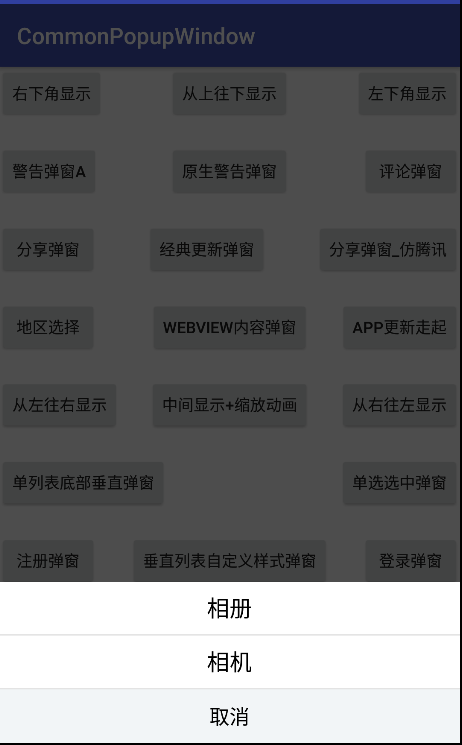
相机相册弹窗
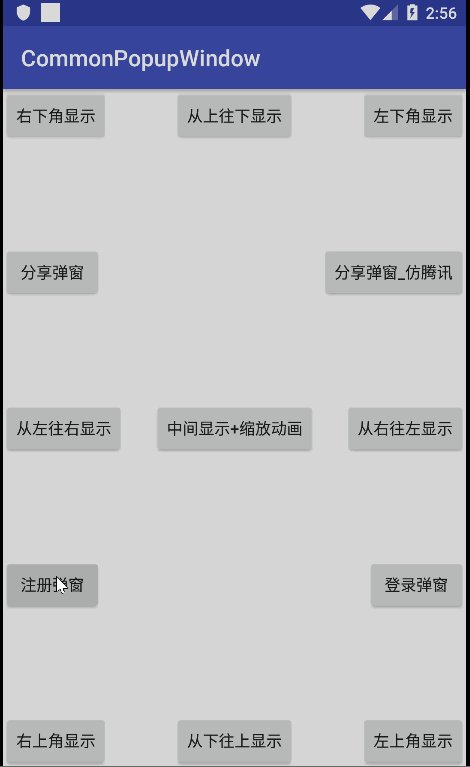
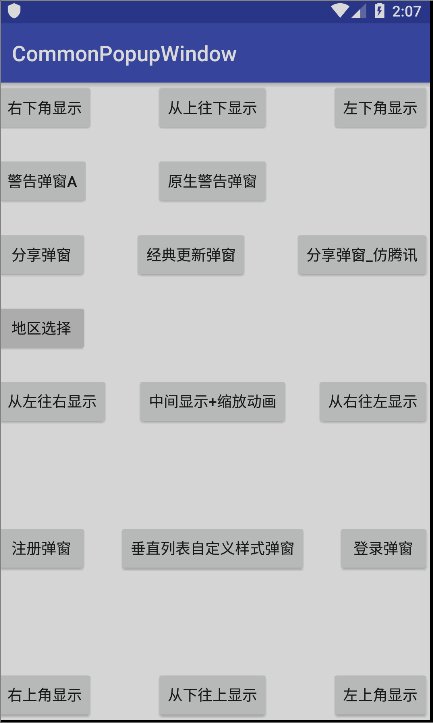
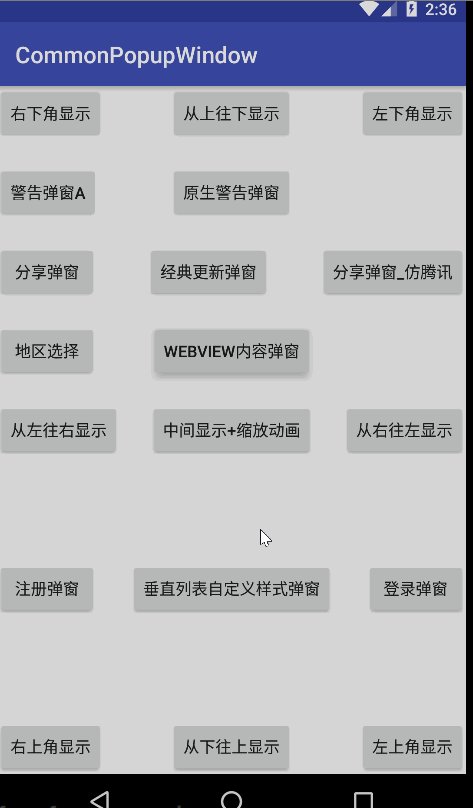
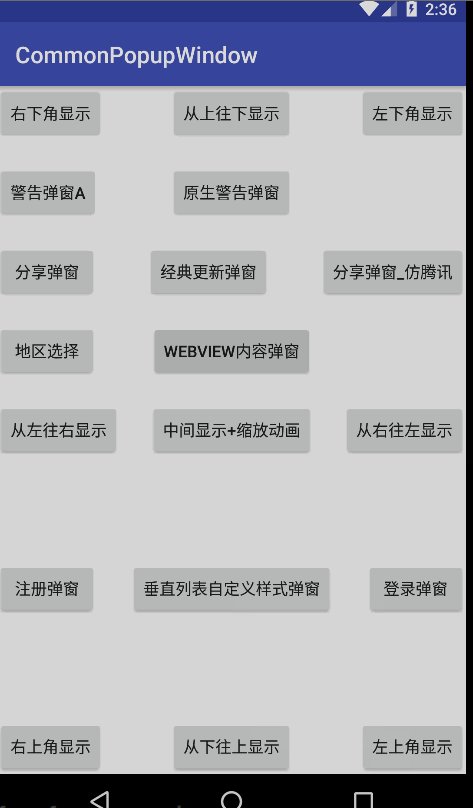
Effect总的效果
| App更新模块 | 垂直列表弹窗 | 警告弹窗 | 原生警告弹窗 |  |  |  |  | | 地区选择弹窗 | App原生样式更新 | Webview内容弹窗 | 评论弹窗 |  |  |  |  | | 垂直列表/地区弹窗 | 单项选择弹窗 | APP更新模块 | 相机相册底部弹窗 |  |  |  |  | Import LibraryFor gradle:
//自定义布局(下面有API、使用说明) - 需要基于basepop自定义就是用这个吧!implementation 'com.hl:poplibrary:1.1.1'//整合所有弹窗+App更新模块,不再单独分开维护implementation 'com.hl:poplibrary:3.0.0' Hisotry:
//App更新模块 - 自定义弹窗样式 + 原始弹窗更新样式implementation 'com.hl:poplibrary:1.14.1'//自定义布局+分享弹窗+注册登录弹窗+更新弹窗+垂直列表弹窗+警告类弹窗A+原生弹窗 + 地区选择弹窗+Webview内容弹窗+评论弹窗+垂直列表/地区弹窗使用 + 单项选择弹窗implementation 'com.hl:poplibrary:2.1.4'//自定义布局+分享弹窗+注册登录弹窗+更新弹窗+垂直列表弹窗+警告类弹窗A+原生弹窗 + 地区选择弹窗+Webview内容弹窗+评论弹窗+垂直列表/地区弹窗使用implementation 'com.hl:poplibrary:2.0.8'//自定义布局+分享弹窗+注册登录弹窗+更新弹窗+垂直列表弹窗+警告类弹窗A+原生弹窗 + 地区选择弹窗+Webview内容弹窗+评论弹窗implementation 'com.hl:poplibrary:2.0.6'//自定义布局+分享弹窗+注册登录弹窗+更新弹窗+垂直列表弹窗+警告类弹窗A+原生弹窗 + 地区选择弹窗+Webview内容弹窗implementation 'com.hl:poplibrary:2.0.3'//自定义布局+分享弹窗+注册登录弹窗+更新弹窗+垂直列表弹窗+警告类弹窗A+原生弹窗 + 地区选择弹窗implementation 'com.hl:poplibrary:2.0.2'//2.0.1 自定义布局+分享弹窗+注册登录弹窗+更新弹窗+垂直列表弹窗+警告类弹窗A+原生弹窗implementation 'com.hl:poplibrary:2.0.1'//2.0.0 自定义布局+分享弹窗+注册登录弹窗+更新弹窗+垂直列表弹窗+警告类弹窗Aimplementation 'com.hl:poplibrary:2.0.0'//App更新模块 - 自定义弹窗样式implementation 'com.hl:poplibrary:1.14.0' //不再分多版本迭代更新//1.0.2 自定义+分享弹窗//implementation 'com.hl:poplibrary:1.0.2'//1.0.3 自定义+分享弹窗+注册登录弹窗//implementation 'com.hl:poplibrary:1.0.3'//1.0.4 自定义+分享弹窗+注册登录弹窗+更新弹窗//implementation 'com.hl:poplibrary:1.0.4'//1.0.6.1 自定义+分享弹窗+注册登录弹窗+更新弹窗+垂直列表弹窗 + 增加了伸缩显示动画 - 下一版决定整合完善为一个版本!//implementation 'com.hl:poplibrary:1.0.6.1'//1.0.6.2 自定义+分享弹窗+注册登录弹窗+更新弹窗+垂直列表弹窗+警告类弹窗A//implementation 'com.hl:poplibrary:1.0.6.3' Or in maven:
<dependency> <groupId>com.hl</groupId> <artifactId>poplibrary</artifactId> <version>x.x.x</version> <type>pom</type></dependency> 传送门使用
Hold on!
API调用类介绍(重点关注自定义布局视图类BasePopView)
+BasePopView、SharePopView是主要调用类,对创建显示进行了一定封装+同时也是提供方位,动画、监听属性的关键类
显示方位介绍
方位分两种:
a.一种是基于点击控件的位置显示
b. 另外一种是简单的上下左右居中的位置显示
/** * 显示方位【基于控件】 */ public enum GRAVITY { LEFTTOP_TO_LEFTBOTTOM, LEFTTOP_TO_RIGHTBOTTOM, LEFTTOP_TO_LEFTTOP, LEFTTOP_TO_RIGHTTOP, RIGHTTOP_TO_LEFTBOTTOM, RIGHTTOP_TO_RIGHTBOTTOM, RIGHTTOP_TO_RIGHTTOP, RIGHTBOTTOM_TO_LEFTTOP, RIGHTBOTTOM_TO_RIGHTTOP, LEFTBOTTOM_TO_RIGHTTOP, LEFTBOTTOM_TO_LEFTTOP } /** * 简单上下左右中显示 */ public enum SIMPLE_GRAVITY { CENTER_IN_PARENT, FROM_BOTTOM, FROM_TOP, FROM_LEFT, FROM_RIGHT }动画介绍
居于控件方位显示可以设置SCALE动画
居于简单平移显示可以设置平移动画
其他情况设置动画不会生效
/** * 显示动画 */ public enum ANIMATION { NONE, SCALE, TRANSLATE }调用接口介绍
1.自定义弹窗方式 - 提供调用类 BasePopView.java /** * 传递对应参数进行窗体创建和显示 * @param _context 【必填】 * @param _anchor 【必填】 * @param _layoutResId 【必填】 * @param _popW 不需要给 < 0 - 那样需要自己做好布局自适应处理 * @param _popH 不需要给 < 0 - 那样需要自己做好布局自适应处理 * @param bOutsideTouchable 【必填】 * @param _backColor - 不需要给-1 * @param _animation - 不需要给null * @param _onClickListenner - 不需要给null * @param _gravity 【必填】 BasePopView.SIMPLE_GRAVITY * @return BasePop.Builder */ public static BasePop.Builder show(Context _context, View _anchor, int _layoutResId, int _popW, int _popH, boolean bOutsideTouchable, int _backColor, BasePopView.ANIMATION _animation, BasePopView.OnClickListenner _onClickListenner, BasePopView.SIMPLE_GRAVITY _gravity){ return show(_context, _anchor, _layoutResId, _popW, _popH, bOutsideTouchable, _backColor, _animation, _onClickListenner, null, _gravity); } /** * 传递对应参数进行窗体创建和显示 * @param _context 【必填】 * @param _anchor 【必填】 * @param _layoutResId 【必填】 * @param _popW 不需要给 < 0 - 那样需要自己做好布局自适应处理 * @param _popH 不需要给 < 0 - 那样需要自己做好布局自适应处理 * @param bOutsideTouchable 【必填】 * @param _backColor - 不需要给-1 * @param _animation - 不需要给null * @param _onClickListenner - 不需要给null * @param _gravity 【必填】 BasePopView.GRAVITY * @return BasePop.Builder */ public static BasePop.Builder show(Context _context, View _anchor, int _layoutResId, int _popW, int _popH, boolean bOutsideTouchable, int _backColor, BasePopView.ANIMATION _animation, BasePopView.OnClickListenner _onClickListenner, BasePopView.GRAVITY _gravity){ return show(_context, _anchor, _layoutResId, _popW, _popH, bOutsideTouchable, _backColor, _animation, _onClickListenner, _gravity, null); } /** * 传递对应参数进行窗体创建和显示 * @param _context 【必填】 * @param _anchor 【必填】 * @param _layoutResId 【必填】 * @param _popW 不需要给 < 0 - 那样需要自己做好布局自适应处理 * @param _popH 不需要给 < 0 - 那样需要自己做好布局自适应处理 * @param bOutsideTouchable 【必填】 * @param _backColor - 不需要给-1 * @param _animation - 不需要给null * @param _onClickListenner - 不需要给null * @param _gravity 【与_sgravity选一个】 BasePopView.GRAVITY * @param _sgravity 【与_gravity选一个】 BasePopView.SIMPLE_GRAVITY * @return BasePop.Builder */ private static BasePop.Builder show(Context _context, View _anchor, int _layoutResId, int _popW, int _popH, boolean bOutsideTouchable, int _backColor, BasePopView.ANIMATION _animation, BasePopView.OnClickListenner _onClickListenner, BasePopView.GRAVITY _gravity, BasePopView.SIMPLE_GRAVITY _sgravity){ }2.分享弹窗 - 提供调用类 SharePopView.java 目前提供两种显示样式
/** * 分享弹窗样式 * ME - 自家的 * TENCENT - 仿腾讯 */ public enum SHARE_TYPE{ ME, F_TENCENT }分享列表提供横向滑动+网格类型
/** * 分享列表显示模式 * HORIZON - 水平滑动 Item's Count > 5个的情况下 * GRID - 网格 5列 */ public enum SHOW_TYPE{ HORIZON, GRID }调用显示方法
/** * 显示分享弹窗 - 默认大于5个方可左右滑动 * @param _context * @param _achor * @param _share2Name - 如果传null,默认提供朋友圈、微信、qq、新浪、复制链接 * @param _share2Icon * @param _simple_gravity - 支持从下到上以及从上到下显示方式 * @param _show_type * @param _onShareClickListenner * @return */ public static BasePop.Builder showShare(Context _context, View _achor, List<String> _share2Name, List<Integer> _share2Icon, BasePopView.SIMPLE_GRAVITY _simple_gravity, SharePopView.SHOW_TYPE _show_type, OnEventListenner.OnShareClickListenner _onShareClickListenner){ return new Builder(_context) .create(_achor, SHARE_TYPE.ME) .setTitleAndIcon(_share2Name, _share2Icon) .showShareBorder(_simple_gravity, _show_type, _onShareClickListenner); } /** * 显示分享弹窗 - 默认大于5个方可左右滑动 * @param _context * @param _achor * @param _share2Name- 如果传null,默认提供朋友圈、微信、qq、新浪、复制链接 * @param _share2Icon * @param _simple_gravity- 支持从下到上以及从上到下显示方式 * @param _show_type * @param _onShareClickListenner * @return */ public static BasePop.Builder showShareFTencent(Context _context, View _achor, List<String> _share2Name, List<Integer> _share2Icon, BasePopView.SIMPLE_GRAVITY _simple_gravity, SharePopView.SHOW_TYPE _show_type, OnEventListenner.OnShareClickListenner _onShareClickListenner){ return new Builder(_context) .create(_achor, SHARE_TYPE.F_TENCENT) .setTitleAndIcon(_share2Name, _share2Icon) .showShareBorder(_simple_gravity, _show_type, _onShareClickListenner); }3.后续新的功能的用法,请移步传送门USE--> 自定义方式a. 基于控件(achor_view)右下角显示 // BasePopView.ANIMATION animation可以传null或者BasePopView.NONE BasePopView.show(this, view, R.layout.activity_pop, ScreenUtil.getScreenW(this) / 2, 500, BasePopView.ANIMATION.SCALE, null, BasePopView.GRAVITY.LEFTTOP_TO_RIGHTBOTTOM); b. 基于控件(achor_view)左下角显示 BasePopView.show(this, view, R.layout.activity_pop, ScreenUtil.getScreenW(this) / 2, 500, BasePopView.ANIMATION.SCALE, null, BasePopView.GRAVITY.RIGHTTOP_TO_LEFTBOTTOM); c. 基于控件(achor_view)右上角显示 BasePopView.show(this, view, R.layout.activity_pop, ScreenUtil.getScreenW(this) / 2, 500, BasePopView.ANIMATION.SCALE, null, BasePopView.GRAVITY.LEFTBOTTOM_TO_RIGHTTOP); d. 基于控件(achor_view)左上角显示 BasePopView.show(this, view, R.layout.activity_pop, ScreenUtil.getScreenW(this) / 2, 500, BasePopView.ANIMATION.SCALE, null, BasePopView.GRAVITY.RIGHTBOTTOM_TO_LEFTTOP); e. 居中显示 BasePopView.show(this, view, R.layout.activity_pop, ScreenUtil.getScreenW(this) / 2, 500, BasePopView.ANIMATION.SCALE, null, BasePopView.SIMPLE_GRAVITY.CENTER_IN_PARENT); f. 从上往下平移显示 BasePopView.show(this, view, R.layout.activity_pop, ScreenUtil.getScreenW(this), 500, BasePopView.ANIMATION.TRANSLATE, null, BasePopView.SIMPLE_GRAVITY.FROM_TOP); g. 从下往上平移显示 BasePopView.show(this, view, R.layout.activity_pop, ScreenUtil.getScreenW(this), 500, BasePopView.ANIMATION.TRANSLATE, null, BasePopView.GRAVITY.FROM_BOTTOM); h. 从左往右平移显示 BasePopView.show(this, view, R.layout.activity_pop, ScreenUtil.getScreenW(this) / 4, ScreenUtil.getScreenH(this), BasePopView.ANIMATION.TRANSLATE, null, BasePopView.GRAVITY.FROM_LEFT); i. 从右往左平移显示 BasePopView.show(this, view, R.layout.activity_pop, ScreenUtil.getScreenW(this) / 4, ScreenUtil.getScreenH(this), BasePopView.ANIMATION.TRANSLATE, null, BasePopView.GRAVITY.FROM_RIGHT); --> 其他使用请移步传送门ATTENTIONAnimation:
1.基于控件方位(GRAVITY)显示的方式-平移动画无效
2.基于简单上下左右平移(SIMPLE_GRAVITY)显示的方式-缩放无效
3.居中显示方式-只有居中缩放动画
4.不需要动画传null即可
5.注意下宽高设置的参数(有问题再完善)
/** * 设置宽高 0 - 表示内容包裹 -1 - 表示全屏 其他表示具体宽高 * (width == -1)height -10000 - 表示高度为控件之下到屏幕底部的高度 * (width == -1)height -20000 - 表示高度为控件之上到屏幕顶部的高度 * @param width * @param height * @return */ public Builder setWidthAndHeight(int width, int height) { if (width == 0 && height == 0) { ///< 如果没设置宽高,默认是WRAP_CONTENT basePop.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT); basePop.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT); } else if (width == -1 && height == -1) { basePop.setWidth(ViewGroup.LayoutParams.MATCH_PARENT); basePop.setHeight(ViewGroup.LayoutParams.MATCH_PARENT); }else if (width > 0 && height == 0) { basePop.setWidth(width); basePop.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT); }else if (width == -1 && height == 0) { basePop.setWidth(ViewGroup.LayoutParams.MATCH_PARENT); basePop.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT); }else if (width > 0 && height == -1) { basePop.setWidth(width); basePop.setHeight(ViewGroup.LayoutParams.MATCH_PARENT); }else if (width == -1 && height == -10000) { ///< 高度为控件之下到屏幕底部的高度 int achorH = viewWeakReference.get().getMeasuredHeight(); int screenH = ScreenUtil.getScreenH(contextWeakReference.get()); int[] achorLocation =
|
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信
































请发表评论