开源软件名称(OpenSource Name): tboox/ltui开源软件地址(OpenSource Url): https://github.com/tboox/ltui开源编程语言(OpenSource Language):
C
69.0%
开源软件介绍(OpenSource Introduction):
A cross-platform terminal ui library based on Lua
中文 )LTUI is a cross-platform terminal ui library based on Lua.
This framework originated from the requirements of graphical menu configuration in xmake .
Similar to the linux kernel's menuconf to configure the compilation parameters, so using curses and lua to implement a cross-platform character terminal ui library.
Refer to kconfig-frontends for style rendering. Of course, users can customize different ui styles.
We need install the cross-platform build utility xmake first.
We need install lua or luajit to run tests first.
$ xmake run test dialog
$ xmake run test window
$ xmake run test desktop
$ xmake run test inputdialog
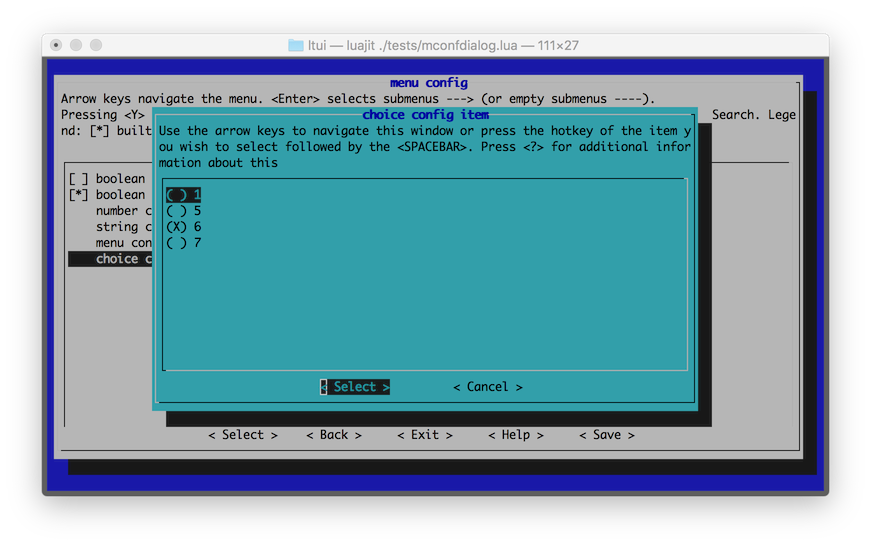
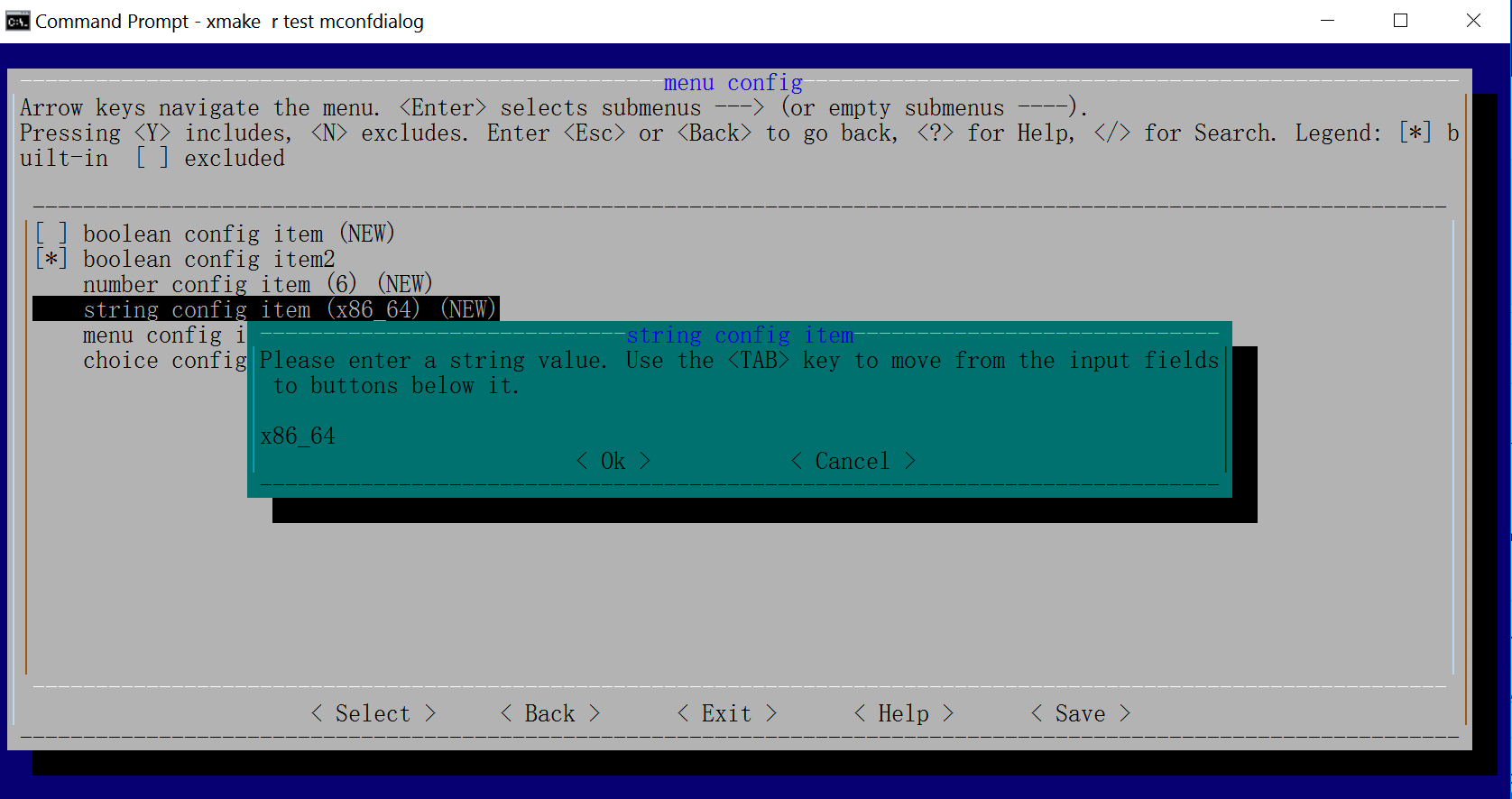
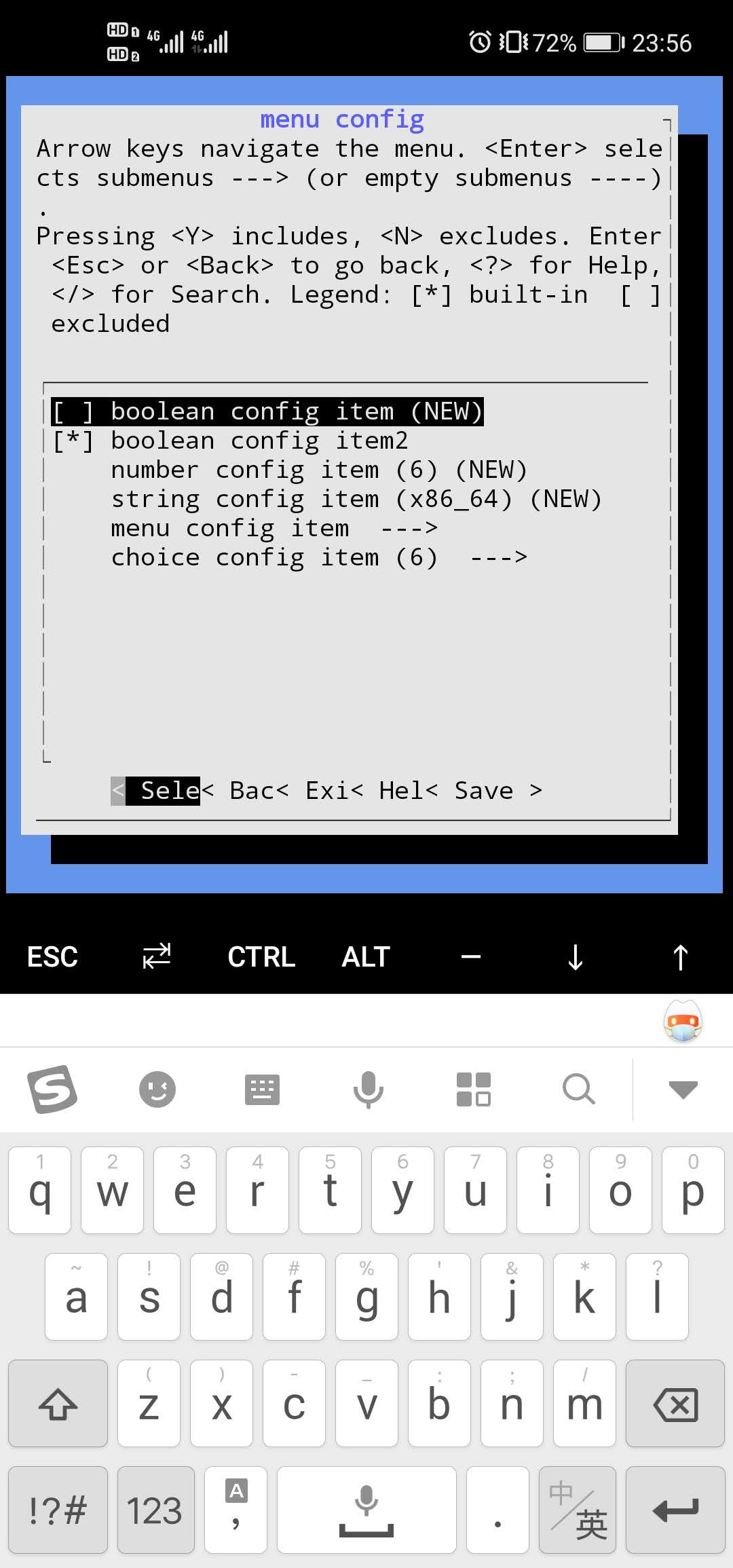
$ xmake run test mconfdialog Or
$ lua tests/dialog.lua
$ lua tests/window.lua
$ lua tests/desktop.lua
$ lua tests/inputdialog.lua
$ lua tests/mconfdialog.lua Or
$ luajit tests/dialog.lua
$ luajit tests/window.lua
$ luajit tests/desktop.lua
$ luajit tests/inputdialog.lua
$ luajit tests/mconfdialog.lua local ltui = require (" ltui" local application = ltui.application
local event = ltui.event
local rect = ltui.rect
local window = ltui.window
local demo = application ()
function demo:init ()
application.init (self , " demo" self :background_set (" blue" self :insert (window:new (" window.main" rect {1 , 1 , self :width () - 1 , self :height () - 1 }, " main window" true ))
end
demo:run ()local lab = label:new (" title" rect {0 , 0 , 12 , 1 }, " hello ltui!" textattr_set (" white" local btn = button:new (" yes" rect {0 , 1 , 7 , 2 }, " < Yes >" textattr_set (" white" function demo:init ()
-- ...local dialog_input = inputdialog:new (" dialog.input" rect {0 , 0 , 50 , 8 })
dialog_input:text ():text_set (" please input text:" button_add (" no" " < No >" function (v ) dialog_input:quit () end )
dialog_input:button_add (" yes" " < Yes >" function (v ) dialog_input:quit () end )
self :insert (dialog_input, {centerx = true , centery = true })
end
views
dialogs
others
view
dialog
event
panel
boxdialog
action
label
textdialog
canvas
button
inputdialog
curses
border
mconfdialog
program
window
choicedialog
application
menubar
point
menuconf
rect
textedit
object
textarea
statusbar
choicebox
desktop
Menu configuration
If you want to known more, please refer to:
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信


































请发表评论