开源软件名称(OpenSource Name): eastonman/material开源软件地址(OpenSource Url): https://github.com/eastonman/material开源编程语言(OpenSource Language):
PHP
84.1%
开源软件介绍(OpenSource Introduction):
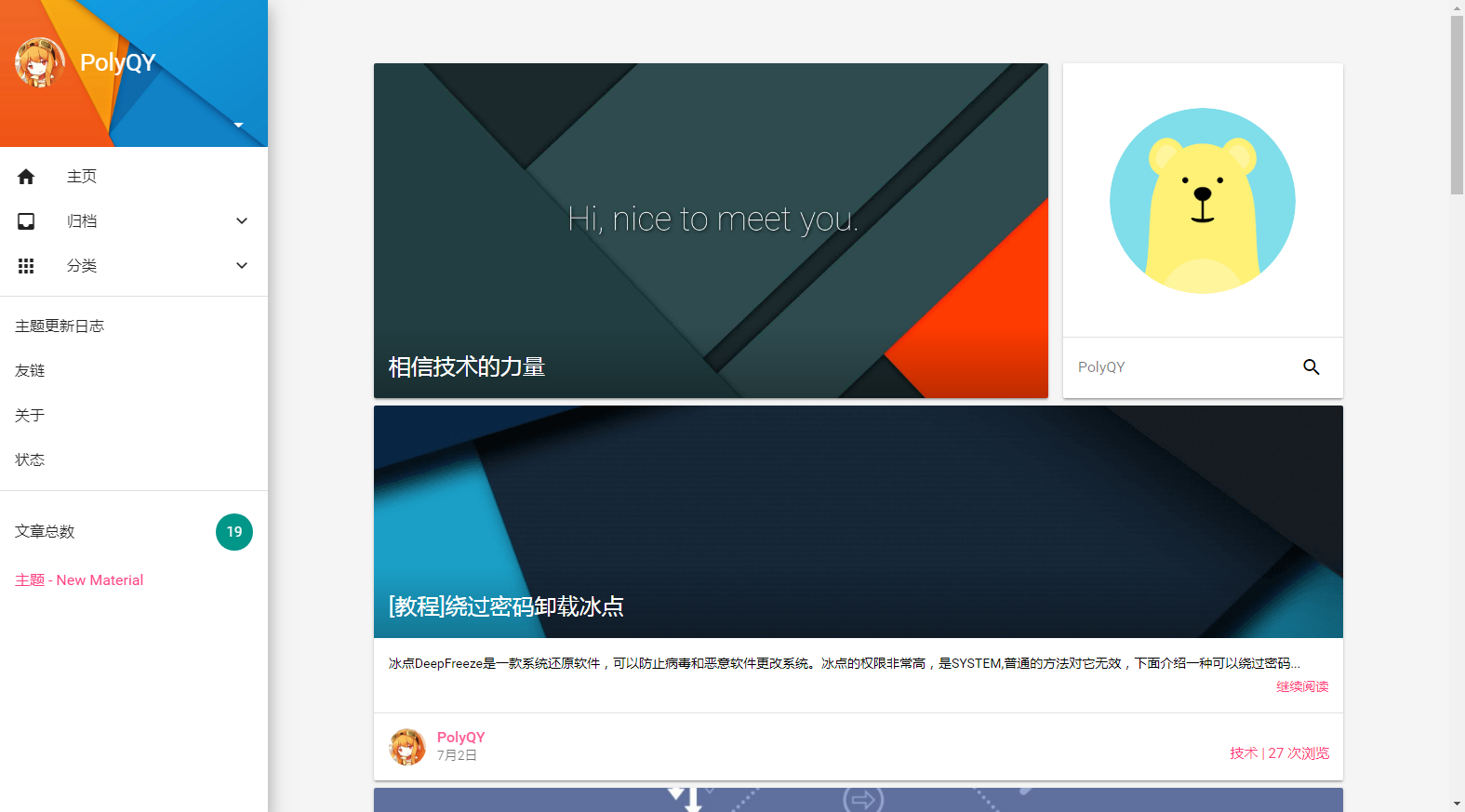
Embrace Material Design
New Material 是一款遵循 Material Design 的 Typecho 主题
Author 作者:Manyang901
Original Author 原作者:Viosey
Version 版本:2.10.1
遵循Google Material Design标准
响应式设计,根据访问设备分辨率的不同显示不同的样式
无JQuery,全部采用MDUI内置方法
Vanilla-Lazyload 首页缩略图“懒加载”
全站 PJAX 无刷新技术
压缩HTML,CSS 高速加载
非插件实现访客数量统计,使用cookies验证,使用自定义字段储存计数器,不修改数据库,高解耦。
Update Checker 更新检查(实验性功能,谨慎使用!)
友链模板
自定义侧栏链接
PHP: 5.3+ ,仅在5.6和7.2上测试,建议使用PHP7.2
Database 数据库: MySQL, Sqlite3, Postgresql(只要有相应的pdo驱动)
Typecho: 1.0、1.1、1.1测试版(仅在typecho/master 分支上测试)
Browser Compatibility 浏览器兼容性: Chrome Desktop 49+ , Firefox 60+ , Safari 11.1+ , Chrome Android 67+ , Internet explorer 11(无lazyload无flexbox), Microsoft Edge 17+(无lazyload)
PolyQY Blog
在Github Release 页面,点击"material.tar.gz"下载,解压后将文件夹改名为 "Material"(或其他) 后上传到 /usr/themes,并启用主题。2.1.0版本引入Travis CI自动压缩css后,不建议直接clone项目,推荐在release界面下载。
下载最新文件 然后覆盖原文件即可更新主题, 部分新增加的功能需要到后台开启才会生效 (建议更新后先切换为其他主题, 再切换回该主题)。否则会导致新增设置项空白。
修改主题目录权限,使PHP-FPM在目录有写权限,若启用Openbase_dir也需配置允许写入主题目录
首页文章概览默认最大输出80个字符, 可手动添加截断符 <!-- more --> 控制输出。
若要使用Webp自适应图片,需要将解压出文件中serviceworker.js复制到网站的根目录(这是由于serviceworker作用范围的限制和typecho主题结构的特殊性),不使用则所有设备全部返回png格式的图片,注意,现有策略是全部替换请求中的.png为.webp,这意味着若png图没有对应的webp图像则会返回404
若需使用PWA,请自行在网站根目录加入manifest.json文件,也可以在线生成
请确保已经安装php-curl扩展,否则可能出错或无法收集错误信息,更新检测功能也不能使用(可能会导致严重问题),通常可以使用apt install php-curl等安装扩展
可以在php交互模式下输入curl_init();以查看是否安装php-curl扩展
更新检测并未加入任何容错和环境检查,请谨慎使用!
友链模板需在管理独立页面中自定义字段设置
勾选此选项即可开始使用,注意此选项关闭时不统计数据。
此访客统计不会影响数据库结构,Typecho原生备份可以正常使用。
此项用于设置站点的图标,包括favicon、ios和windows桌面图标。
默认情况下主题会加载位于img/icon下的图标,设置该项后加载所设url内的/img/icon下的图标,例如:
此项填入https://www.google.com
主题将会加载https://www.google.com/img/icon/下的图标
注意!图标文件名必须与默认图标的文件名相同,否则不能加载。
需要在管理->独立页面中设置自定义字段,分为link, avatar和name
三者可以有任意共同后缀
比如
'link_foo' => 'https://php.net '
'avatar_foo' => 'somewhere'
'name_foo' => 'PHP'
必须填写links和avatar, name可以空缺
All kinds of contributions (enhancements, new features, documentation & code improvements, issues & bugs reporting) are welcome.Looking forward to you Pull Request
Formatted code is required , code with comments is strongly recommended. Commit Message is required to be formatted as Angular .
欢迎各种形式的贡献,包括但不限于优化,添加功能,文档 & 代码的改进,问题和 bugs 的报告。期待您的 Pull Request。
对代码要求格式化,新增代码块要有注释。commit message要求按照Angular.js项目的格式填写。
Open sourced under the GPL-3.0 license.
根据 GPL-3.0 许可证开源。
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信




























请发表评论