开源软件名称(OpenSource Name):Blankeer/MDWechat
开源软件地址(OpenSource Url):https://github.com/Blankeer/MDWechat
开源编程语言(OpenSource Language):
Java
58.8%
开源软件介绍(OpenSource Introduction):MDWechat
简介
MDWechat 是一个能让微信 Material Design 化的 Xposed 模块.
3.x 版本可是说是 1.x 和 2.x 版本的结合.
由于 3.x 不依赖 WechatSpellbook,部分代码参(chao)考(xi) WechatSpellbook
功能
实现的功能有:
- 主界面 TabLayout Material 化,支持自定义图标
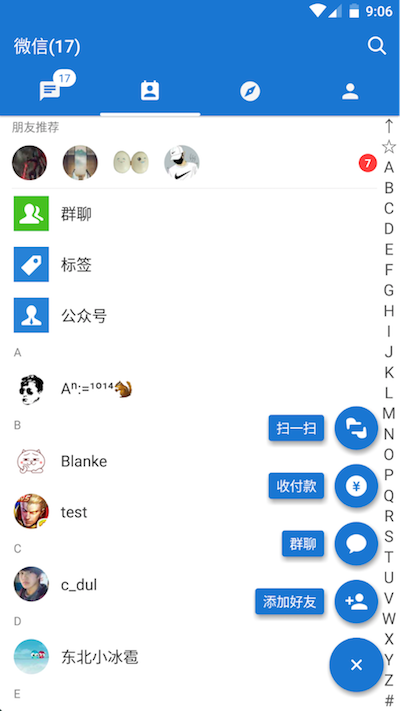
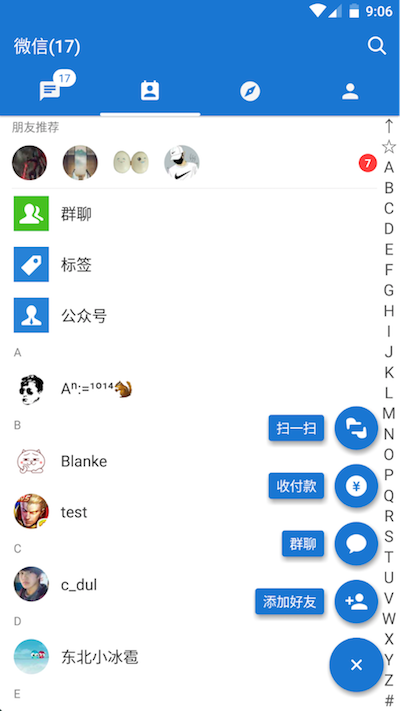
主界面搜索 Material 化(2.0未加入)- 主界面添加悬浮按钮(FloatingActionButton),支持自定义按钮文本/图标/入口
- 全局头像圆角
- 全局 ActionBar 颜色修改
- 全局状态栏颜色修改,支持半透明/全透明(沉浸)
- 主界面列表去掉分割线,增加 Ripple 效果(按下水波纹),支持修改颜色
主界面支持隐藏 发现/设置 页面(2.0未加入)- 主界面 4 个页面背景修改
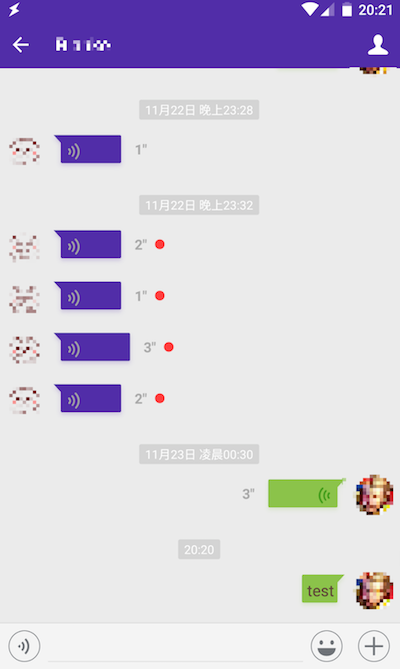
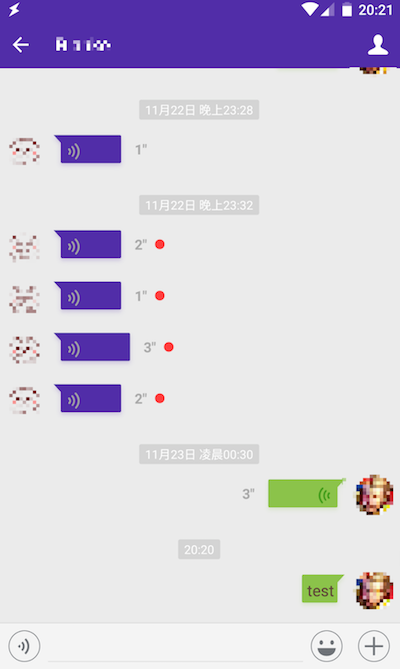
支持聊天列表置顶底色修改(2.0未加入)- 聊天气泡修改,支持.9图,支持修改着色,支持修改文本颜色
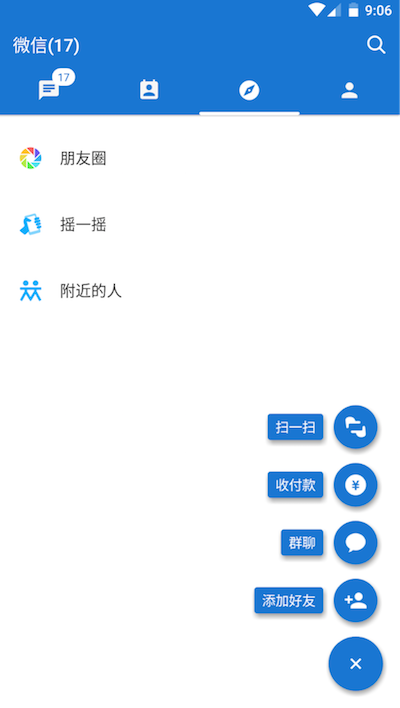
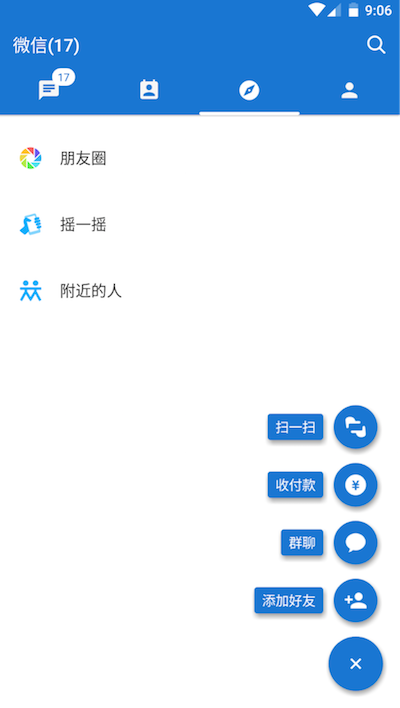
发现页面支持隐藏朋友圈/扫一扫/摇一摇/附近的人/游戏/购物/小程序(微信自带,2.0已去掉)- 移除会话列表下拉小程序,最低支持微信 6.6.2
- 识别微X模块入口,移动到悬浮按钮(2.0新增)
- 主界面字体颜色修改(2.0新增)
版本支持
支持的微信版本: 酷安渠道版(6.5.19 6.5.22 6.5.23 6.6.0 6.6.1 6.6.2 6.6.3 6.6.5), play 版(6.5.16 6.5.23 6.6.1 6.6.2)(2.0理论上支持任何微信版本,只测试了6.6.7,其他未测)- 只支持 Android 5.0 以上
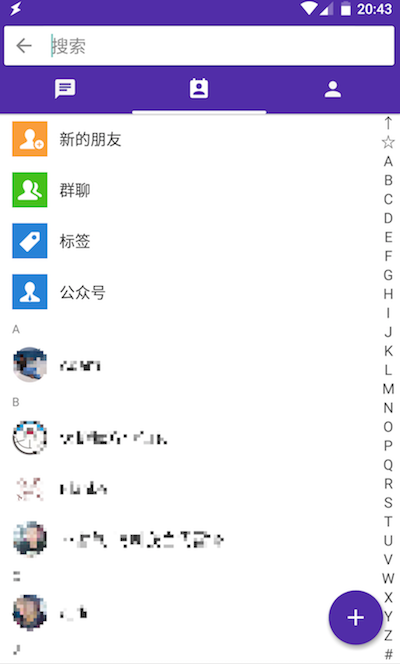
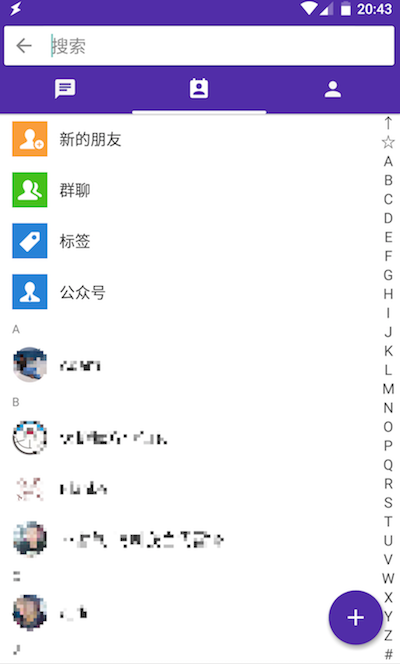
效果预览






使用教程
有待整理文档到 wiki
存在的问题
- 导致微信变卡,这是无法避免的
- 悬浮按钮在某些机型(魅族/中兴)上显示异常,在聊天页面会显示
感谢
- WechatSpellbook
- WechatUI
- 群消息助手
- WechatMagician

|
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信

























请发表评论