开源软件名称(OpenSource Name): moifort/generator-jhipster-bootstrap-material-design开源软件地址(OpenSource Url): https://github.com/moifort/generator-jhipster-bootstrap-material-design开源编程语言(OpenSource Language):
JavaScript
100.0%
开源软件介绍(OpenSource Introduction): DEPRECATED this repository is no longer maintained
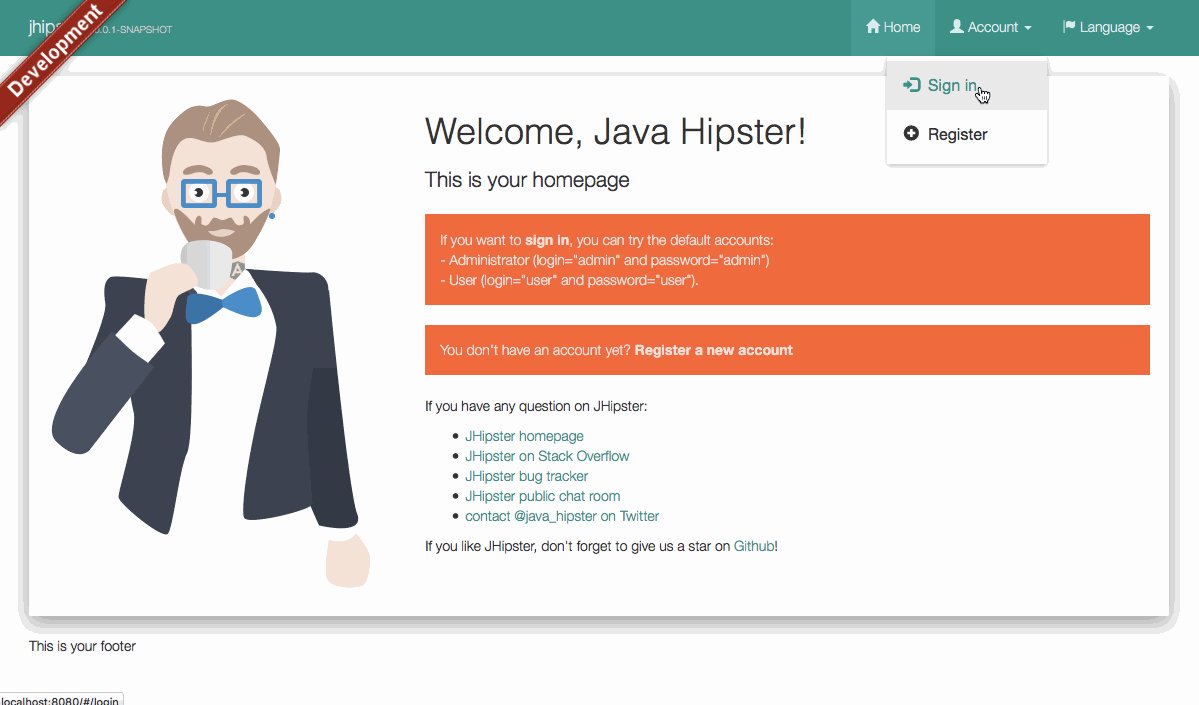
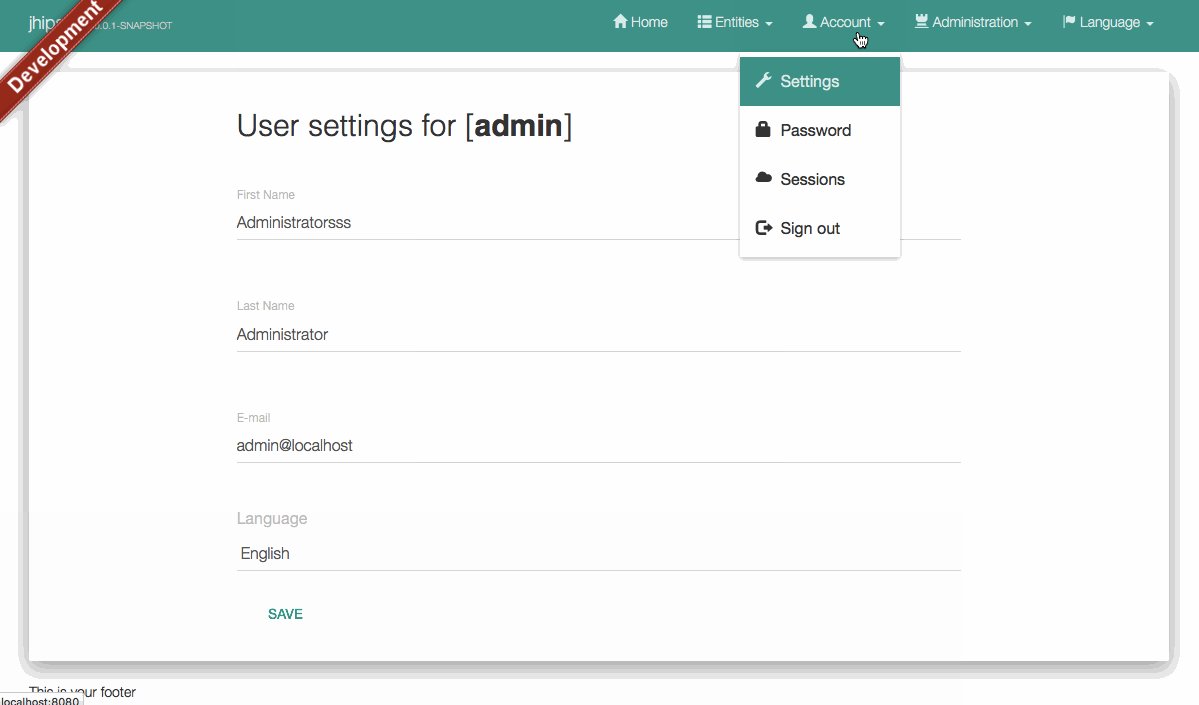
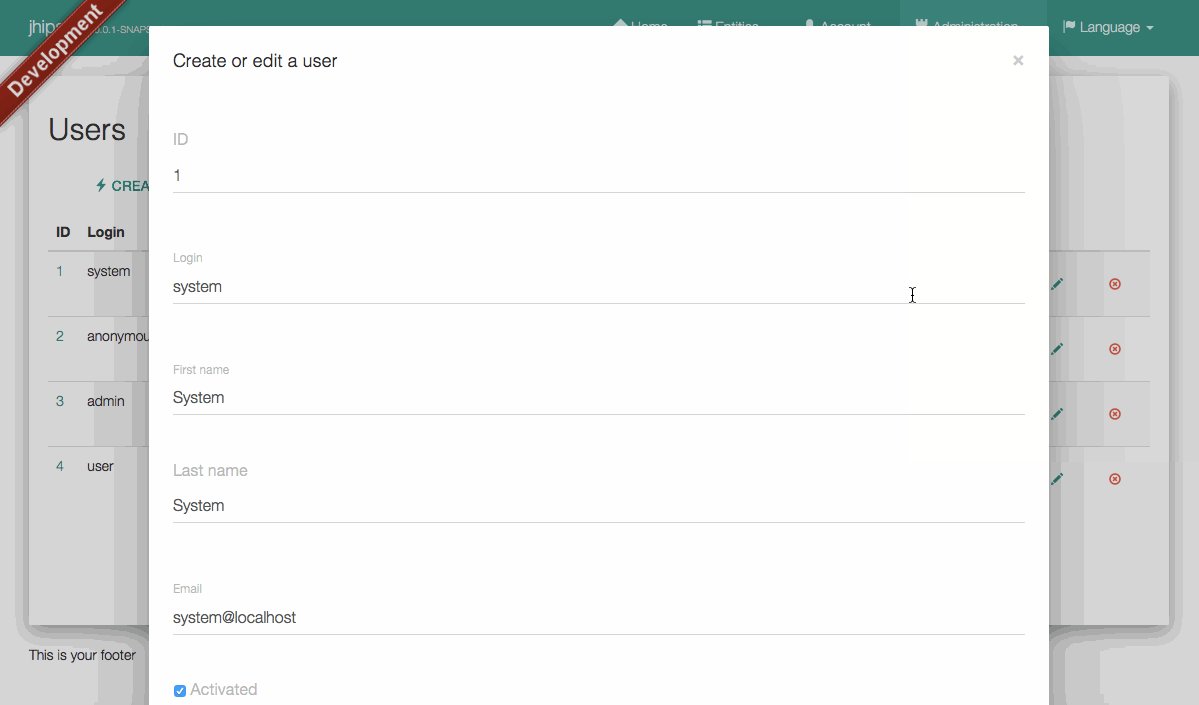
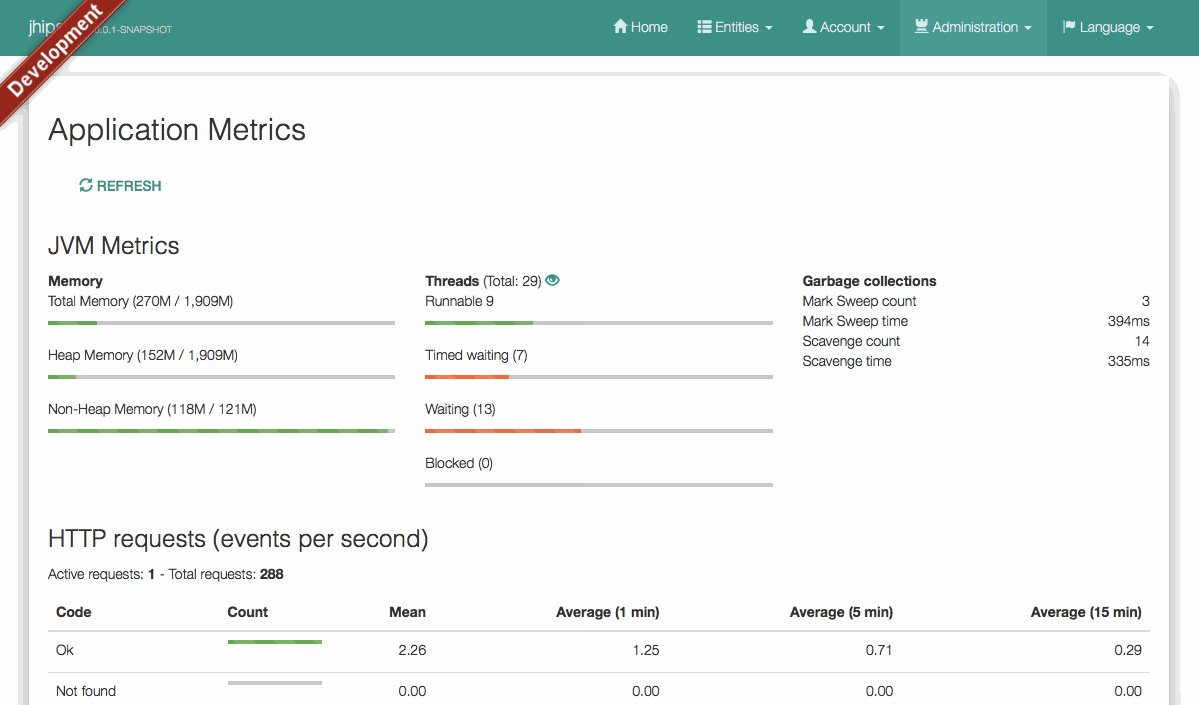
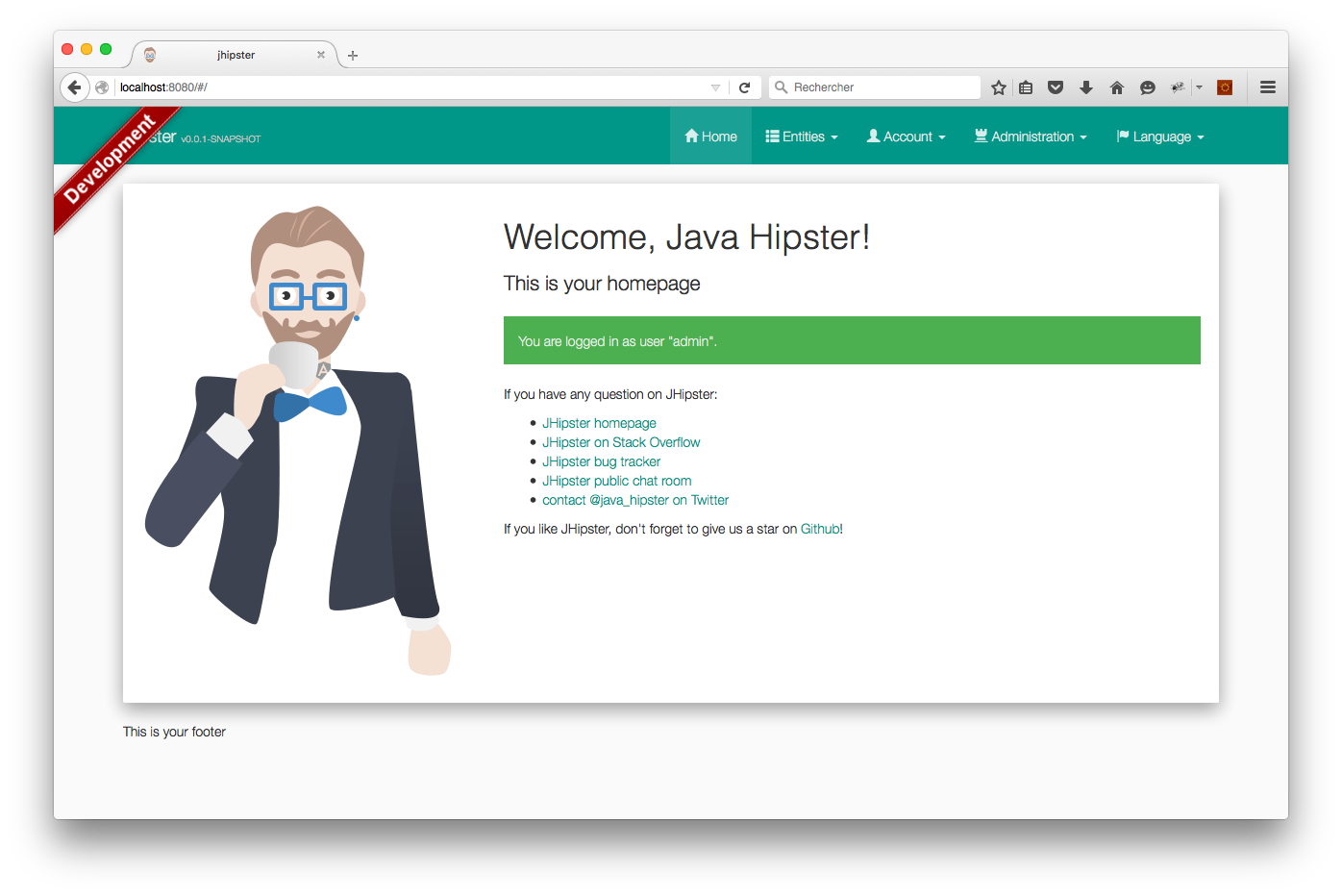
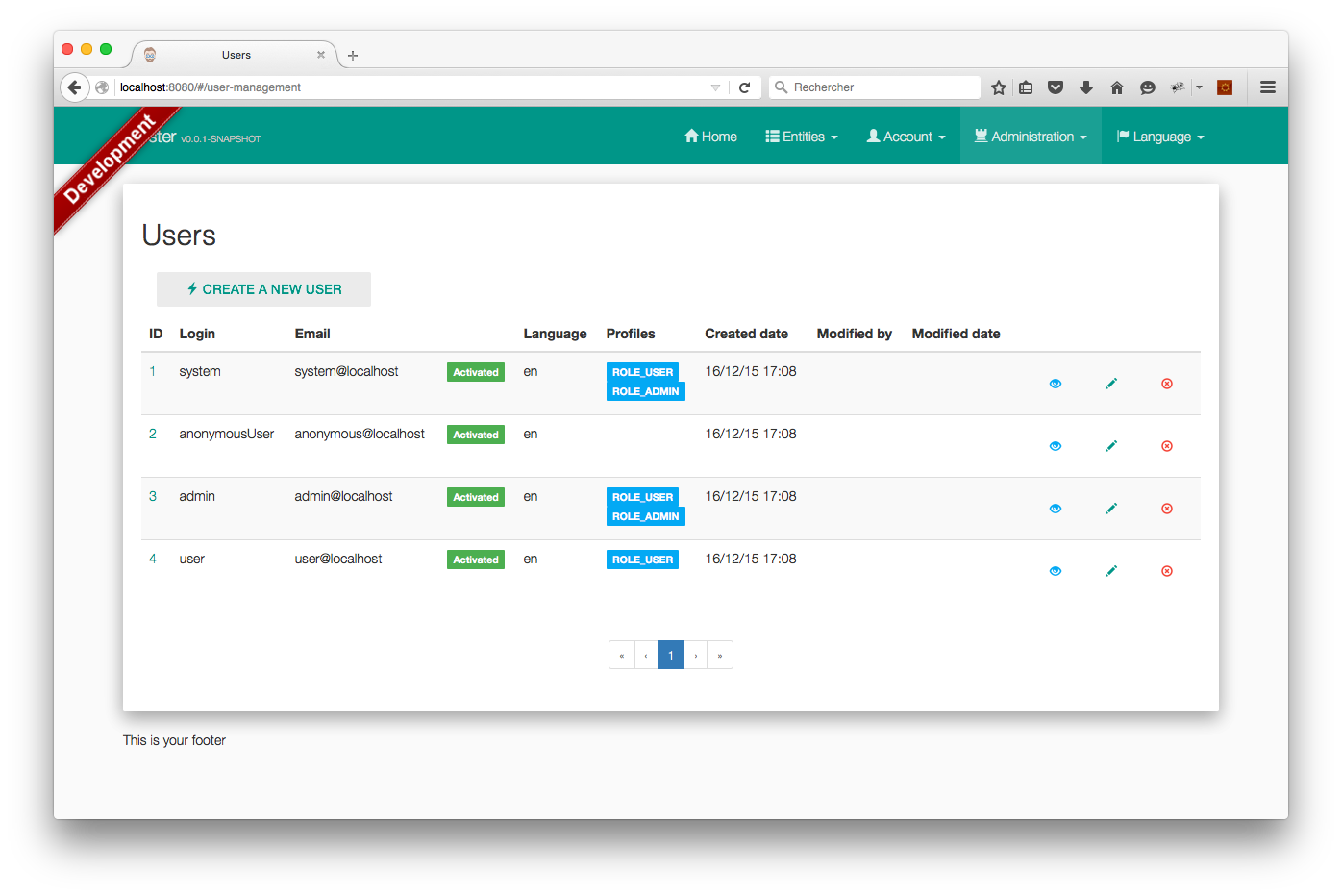
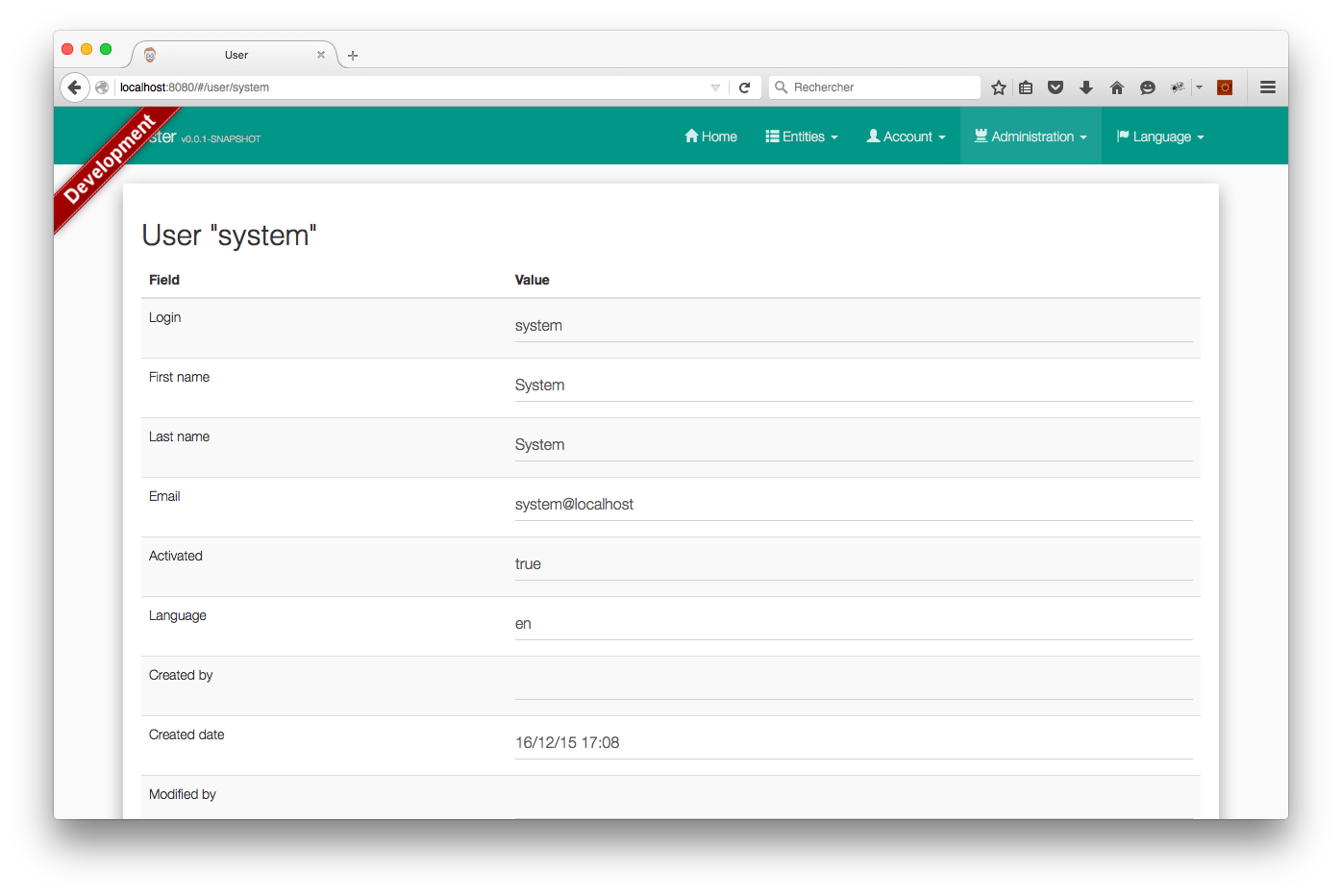
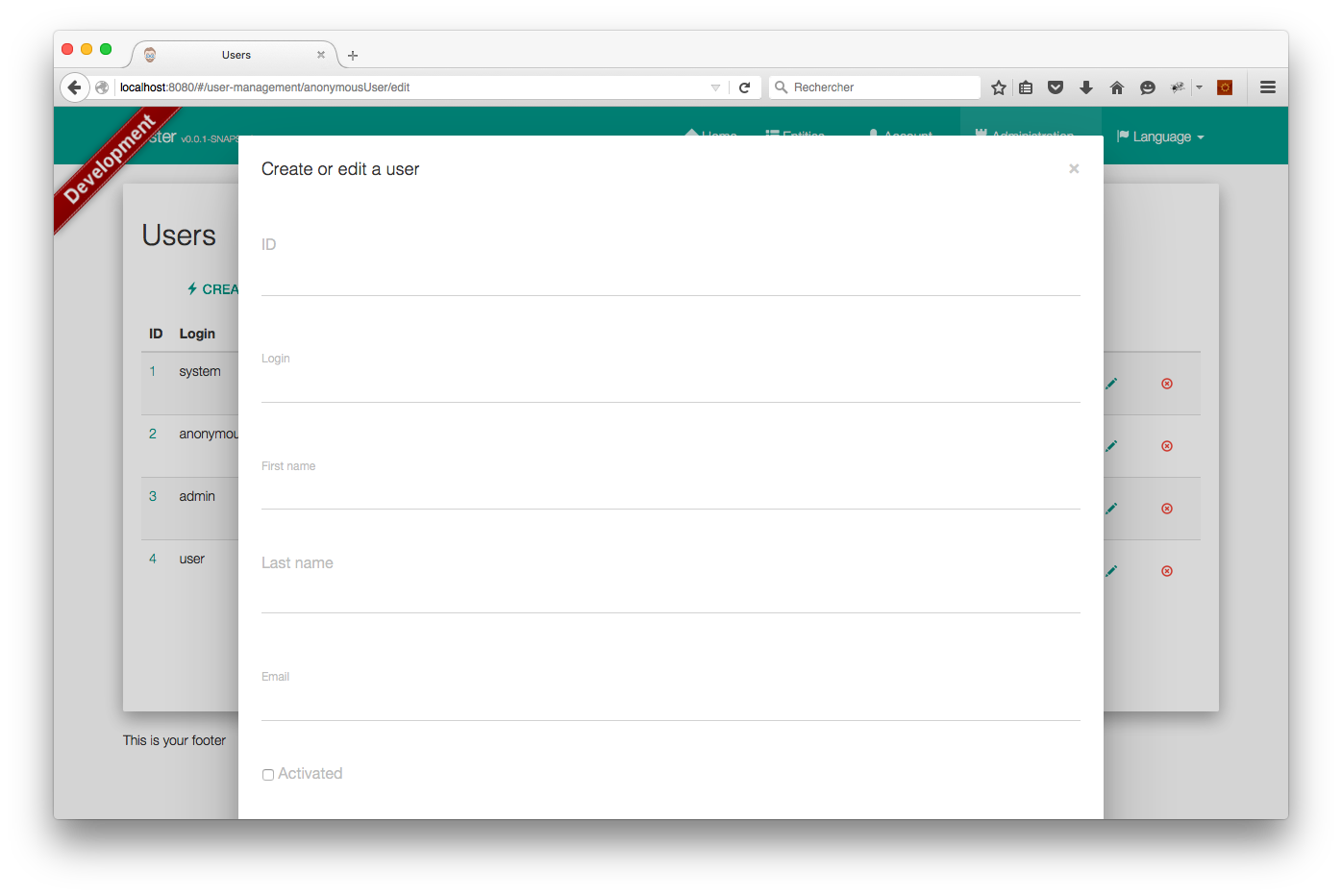
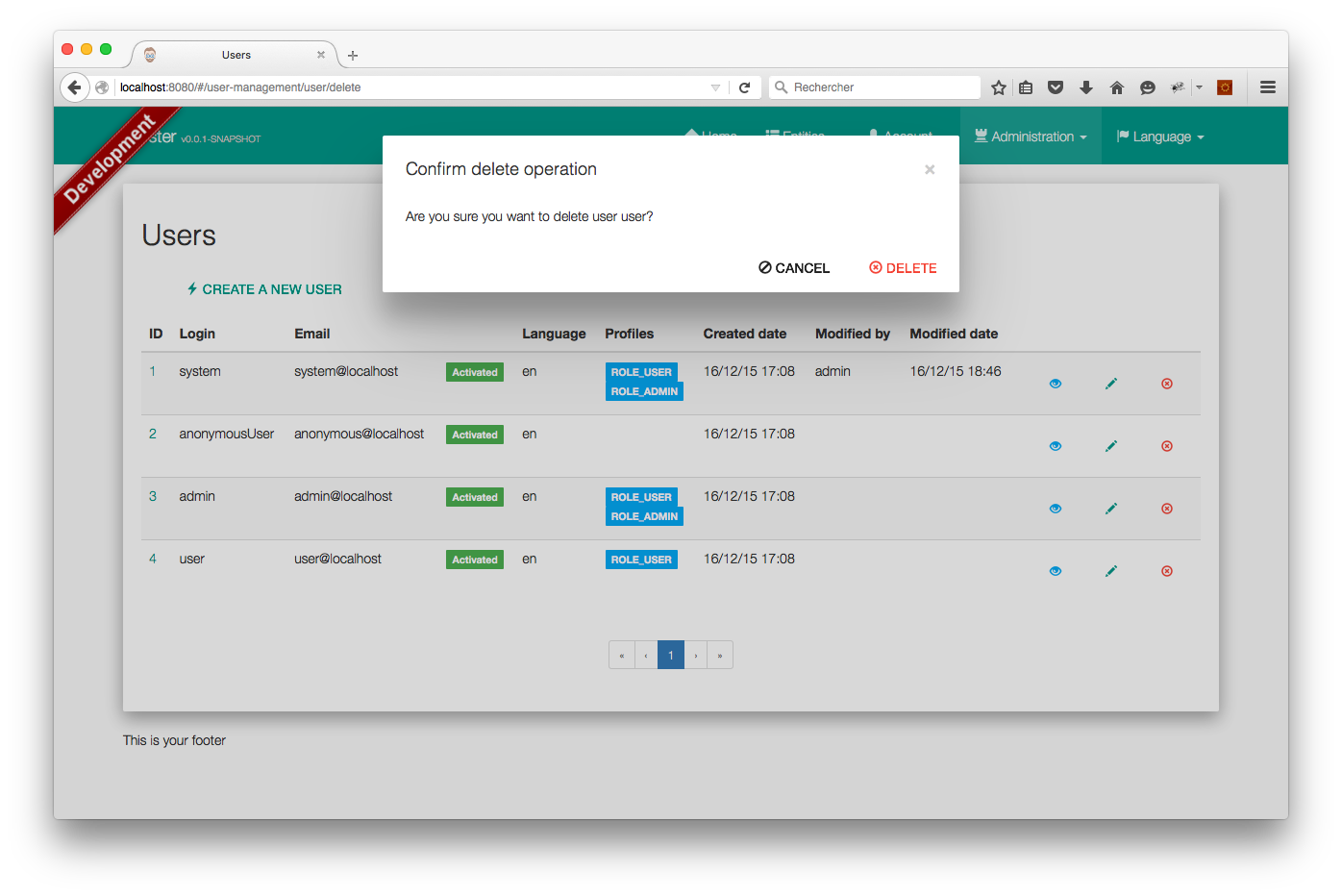
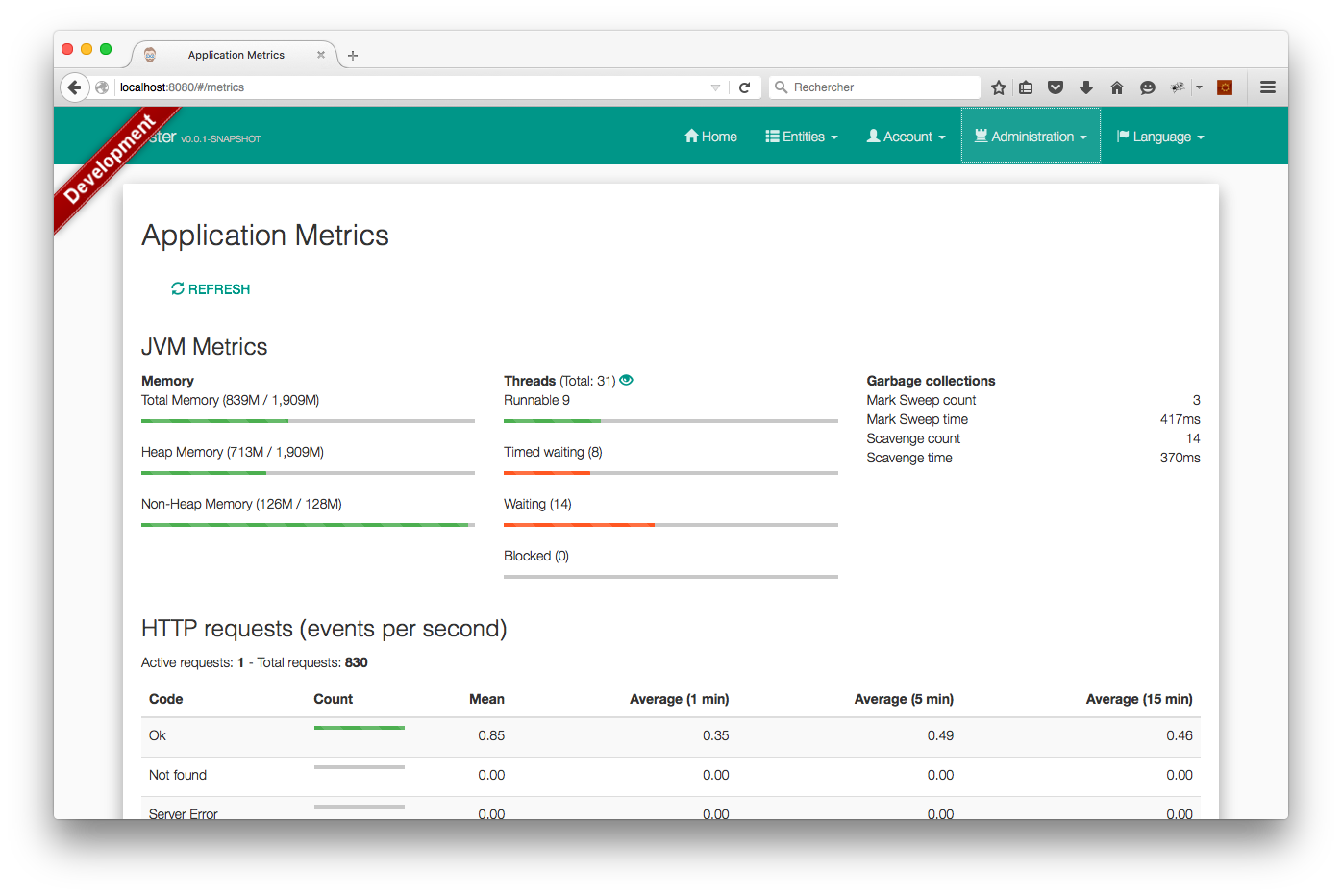
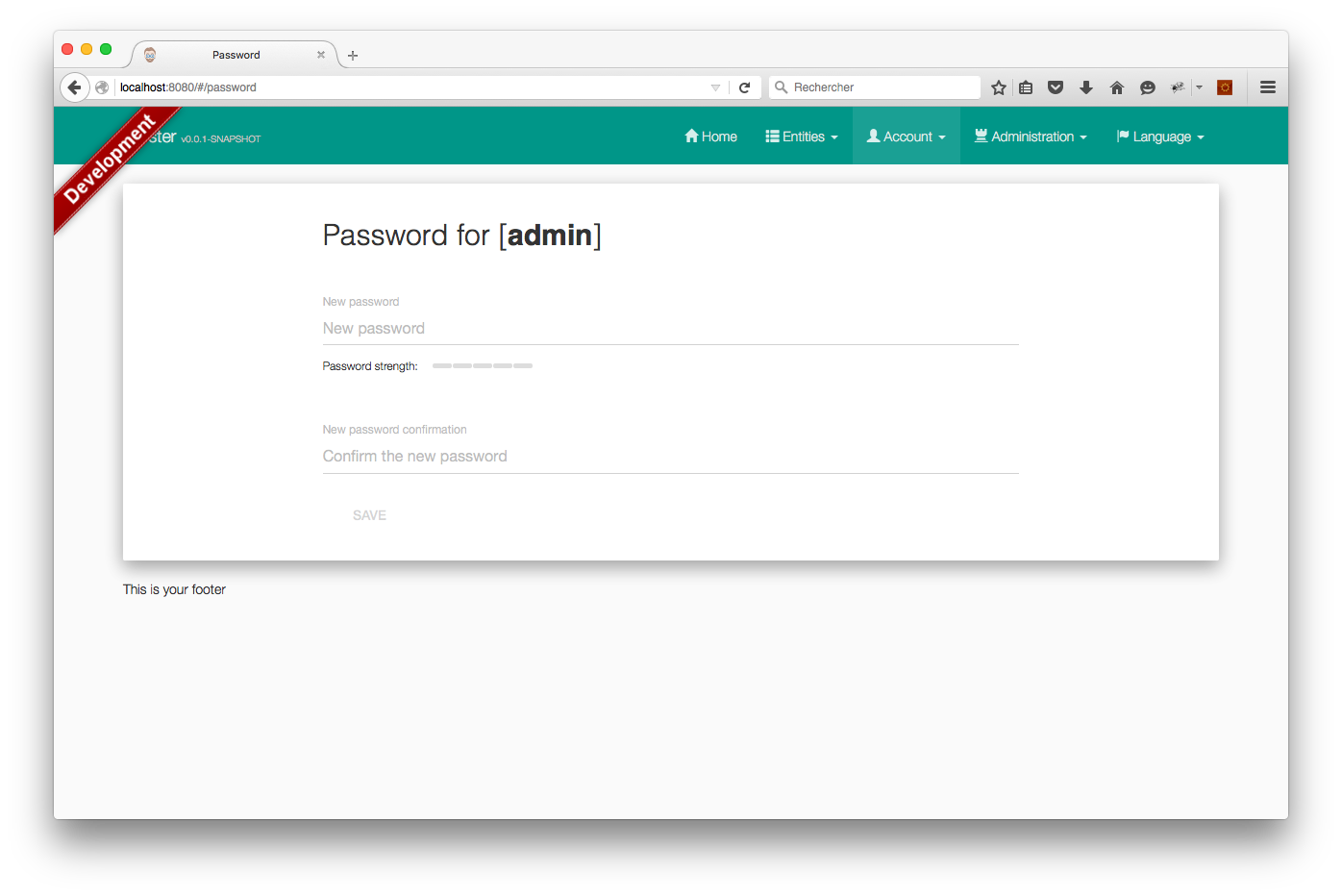
Add Material design to your JHipster application
This version is compatible with Jhipster 3 and greater!
This is a JHipster module, that is meant to be use in a JHipster application.
As this is a JHipster module, we expect you have JHipster and its related tools already installed.
npm install -g generator-jhipster-bootstrap-material-design yarn global add generator-jhipster-bootstrap-material-design To update this module:
yarn global upgrade generator-jhipster-bootstrap-material-design Then run the module on a JHipster generated application:
yo jhipster-bootstrap-material-design When you use sass you need to modify your index.html a little bit to make sure material design styles are not overwritten by default bootstrap styles again:
<!-- build:css content/css/vendor.css -->
< link rel ="stylesheet " href ="content/css/vendor.css ">
<!-- bower:css -->
< link rel ="stylesheet " href ="bower_components/angular-loading-bar/build/loading-bar.css ">
< link rel ="stylesheet " href ="bower_components/bootstrap-material-design/dist/css/bootstrap-material-design.css ">
< link rel ="stylesheet " href ="bower_components/bootstrap-material-design/dist/css/ripples.css ">
<!-- endinject -->
<!-- endbuild --> You should make sure that the vendor.css is before all material design stylesheets in your index.html!
Material Design for Bootstrap is a theme for Bootstrap 3 which lets you use the new Google Material Design in your favorite front-end framework.
WTFPL-2.0 © Thibaut Mottet
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信





























请发表评论