开源软件名称(OpenSource Name): tiagohm/MarkdownView开源软件地址(OpenSource Url): https://github.com/tiagohm/MarkdownView开源编程语言(OpenSource Language):
Java
99.8%
开源软件介绍(OpenSource Introduction): Android library to display markdown text.
It uses Flexmark and some of its extensions.
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
.. .
maven { url ' https://jitpack.io' Add the dependency:
implementation ' com.github.tiagohm.MarkdownView:library:LATEST-VERSION' LATEST-VERSION is
<br .tiagohm.markdownview.MarkdownView
android : id =" @+id/markdown_view" app : escapeHtml =" false" android : layout_width =" match_parent" android : layout_height =" match_parent" mMarkdownView = (MarkdownView )findViewById (R .id .markdown_view );
mMarkdownView .addStyleSheet (new Github ());
mMarkdownView .loadMarkdown ("**MarkdownView**" );
mMarkdownView .loadMarkdownFromAsset ("markdown1.md" );
mMarkdownView .loadMarkdownFromFile (new File ());
mMarkdownView .loadMarkdownFromUrl ("url" );Add the dependency:
implementation ' com.github.tiagohm.MarkdownView:emoji:LATEST-VERSION' //InternalStyleSheet css = new InternalStyleSheet();
InternalStyleSheet css = new Github ();
css .addFontFace ("MyFont" , "condensed" , "italic" , "bold" , "url('myfont.ttf')" );
css .addMedia ("screen and (min-width: 1281px)" );
css .addRule ("h1" , "color: orange" );
css .endMedia ();
css .addRule ("h1" , "color: green" , "font-family: MyFont" );
mMarkdownView .addStyleSheet (css );
mMarkdownView .addStyleSheet (ExternalStyleSheet .fromAsset ("github.css" , null );
mMarkdownView .addStyleSheet (ExternalStyleSheet .fromAsset ("github2.css" , "screen and (min-width: 1281px)" );JavaScript js = new ExternalJavaScript (url , async , defer );
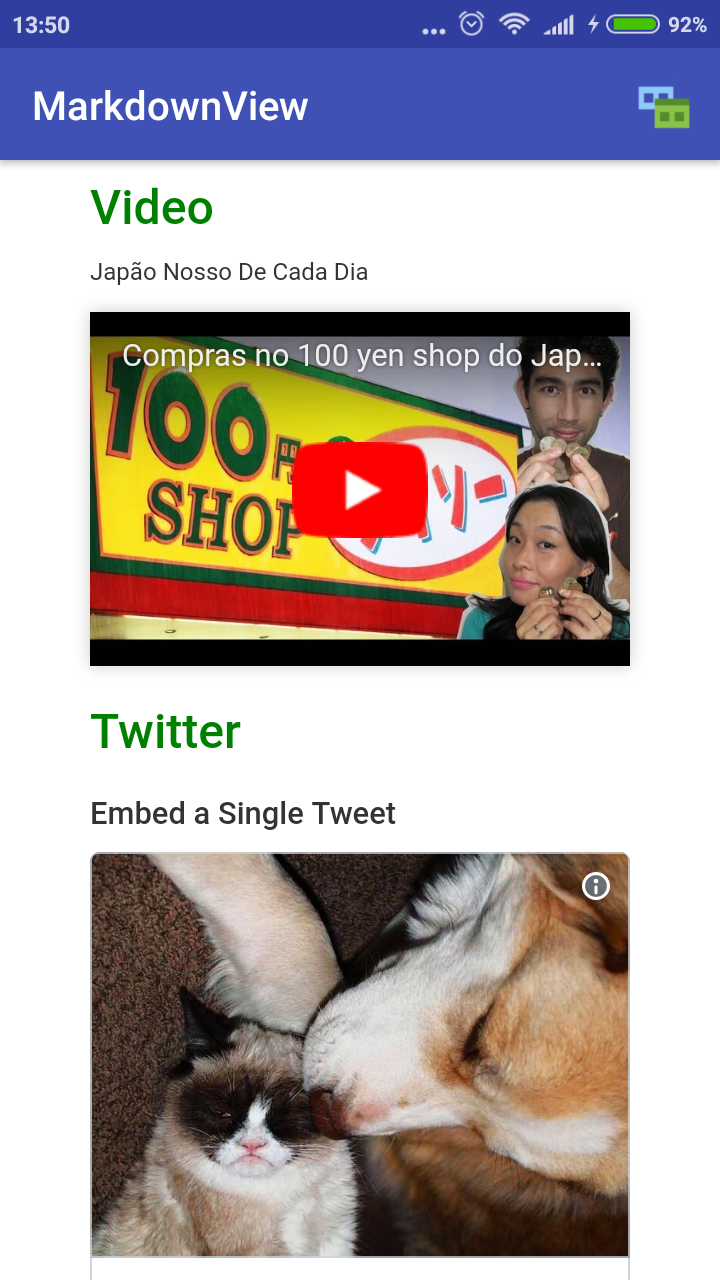
mMarkdownView .addJavascript (js );Twitter
Embed a Single Tweet
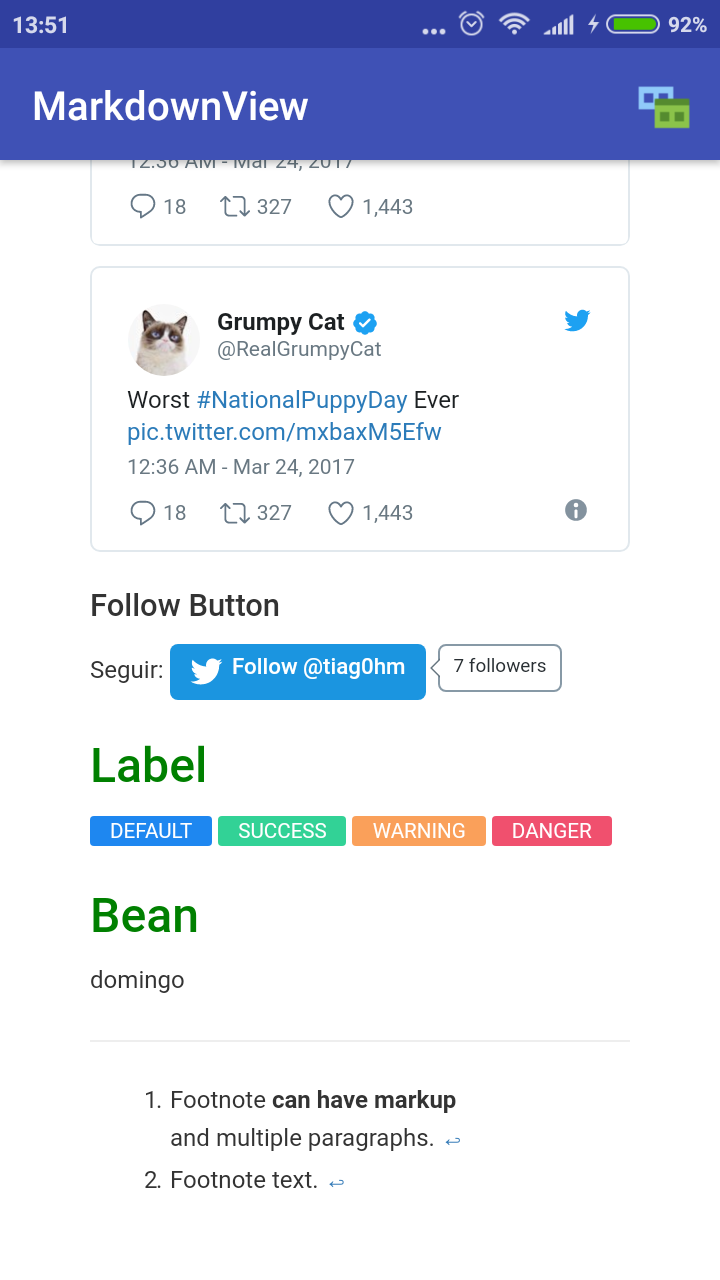
From https://twitter.com/RealGrumpyCat/status/845101936550469634
#[tweet](845101936550469634)#[tweet-hide-cards](845101936550469634)
From https://twitter.com/tiag0hm
Copyright 2017-2018 tiagohm
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
 客服电话
客服电话
 APP下载
APP下载

 官方微信
官方微信



























请发表评论