UPDATE: August 2016: TSD is now depreciated. instead use
https://www.npmjs.com/package/typings
npm install typings --global
OR
If using VS2015 NodeJS v1.2 released 29th July 2016 then [email protected] is installed automatically for you during first use:
Executing command 'npm install "C:PROGRAM FILES (X86)MICROSOFT VISUAL STUDIO 14.0COMMON7IDEEXTENSIONSMICROSOFTNODE.JS TOOLS FOR VISUAL STUDIO1.2TypingsAcquisitionTool"
[email protected] ..........
ode_modules
tvs-typings-acquisition-tool
├── [email protected]
└── [email protected] ([email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected], [email protected])
-----Original Answer-----
There is a package manager for Typescript Definition Files. This is a community driven repository containing Typescript definitions for many popular libraries.
You can install tsd by following the instructions here.
Once you install tsd globally, you can install packages from your project root in the command line like this:
$ tsd install express --save
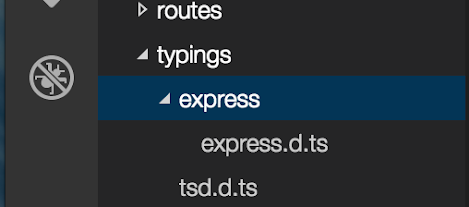
This will create a typings directory if one doesn't exist and adds an express directory with an express.d.ts file inside.

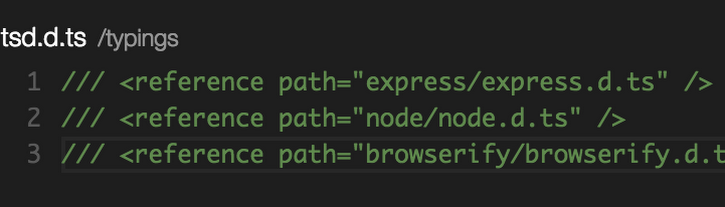
It also creates a tsd.d.ts file that contains the references to all of your tsd files. If I install a few more tsd's, here is what it looks like.

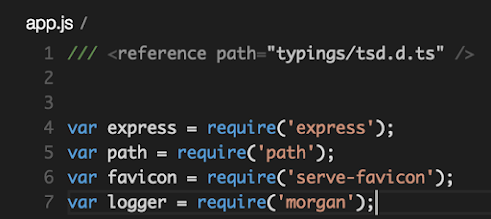
Now to access my tsd files, all I need to do is reference their path in at the top of my code with /// <reference path="typings/tsd.d.ts" />

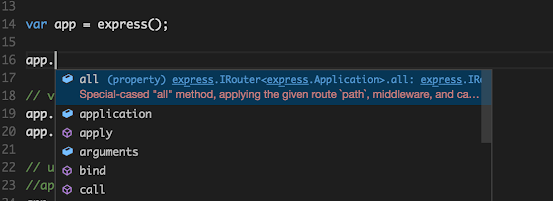
Now I get intellisense.